這是一個利用 Python3 的模組 blockdiag: http://blockdiag.com/en/, 將文字敘述轉為 2D 流程圖的範例.
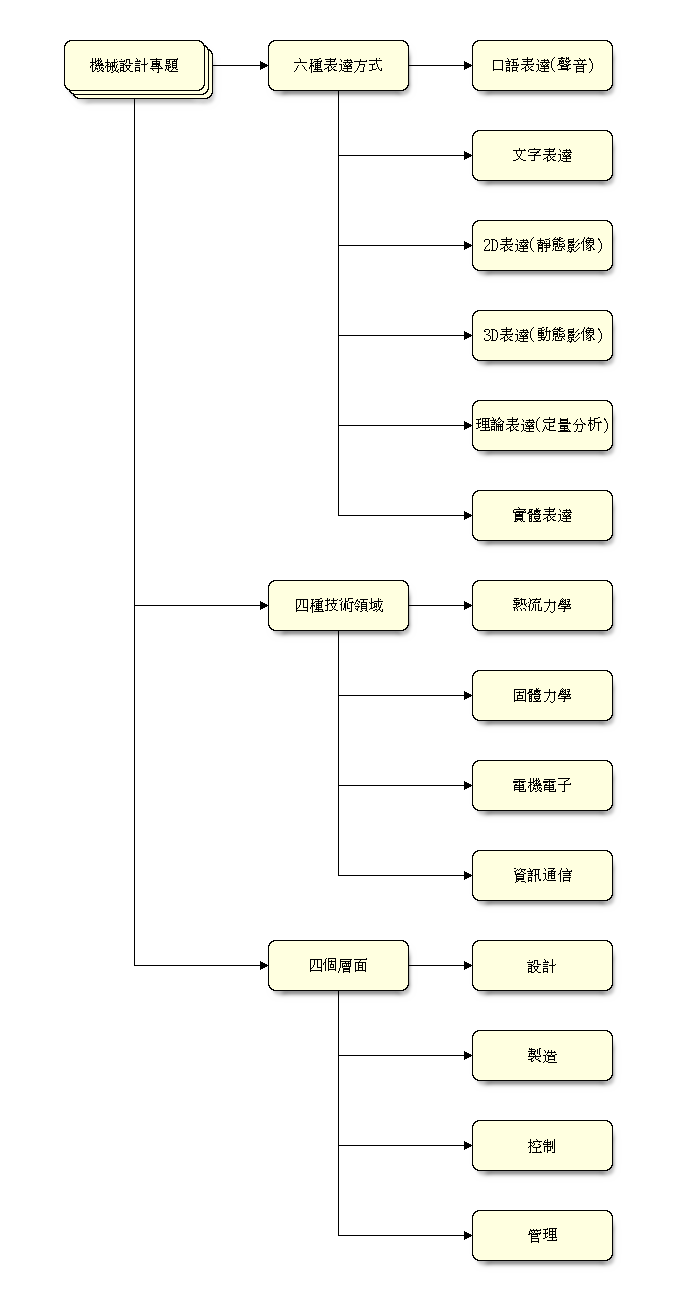
機械設計專題內容流程圖:

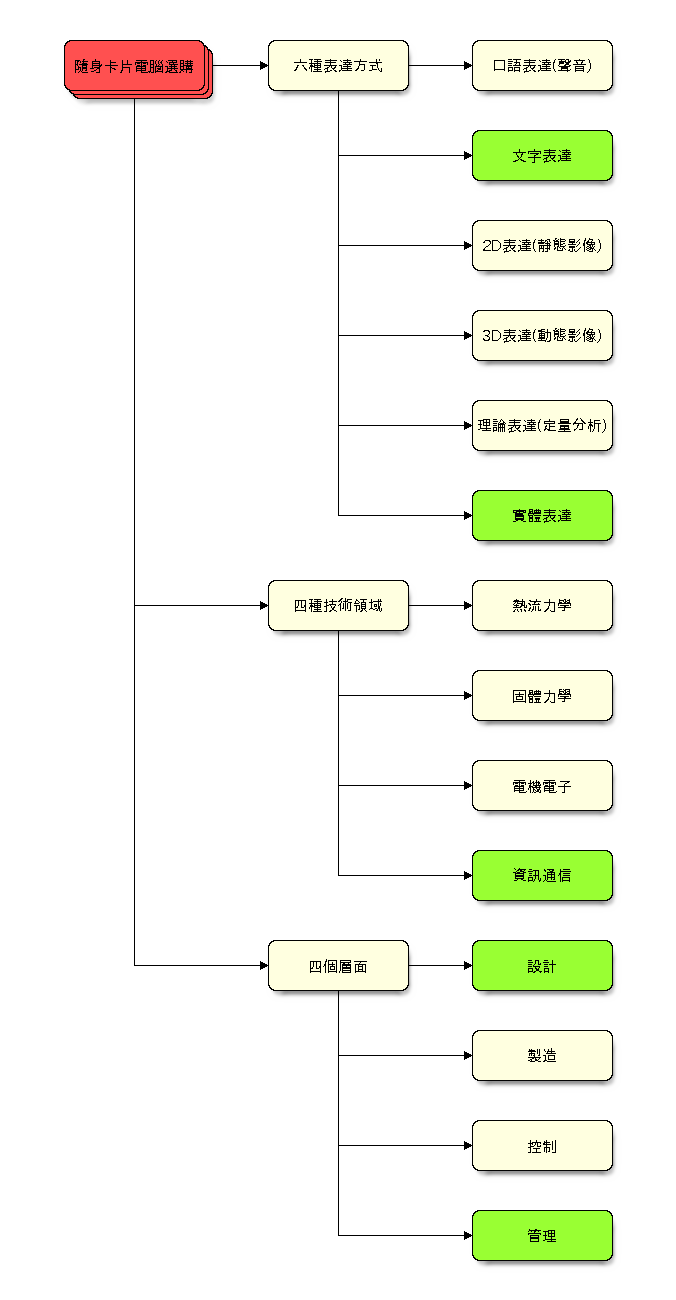
機械設計專題隨身卡片電腦規劃流程圖:

機械設計專題內容流程圖的文字敘述:
blockdiag {
default_shape = roundedbox;
// 內定寬度為 128
node_width = 140;
// 內定高度為 40
node_height = 50;
default_fontsize = 15;
default_node_color = "lightyellow";
edge_layout = flowchart;
// 表達方式
表達 [label = "六種表達方式"];
1 [label = "口語表達(聲音)"];
2 [label = "文字表達"];
3 [label = "2D表達(靜態影像)"];
4 [label = "3D表達(動態影像)"];
5 [label = "理論表達(定量分析)"];
6 [label = "實體表達"];
表達 -> 1;
表達 -> 2;
表達 -> 3;
表達 -> 4;
表達 -> 5;
表達 -> 6;
// 學門
學門 [label = "四種技術領域"];
學門1 [label = "熱流力學"];
學門2 [label = "固體力學"];
學門3 [label = "電機電子"];
學門4 [label = "資訊通信"];
學門 -> 學門1;
學門 -> 學門2;
學門 -> 學門3;
學門 -> 學門4;
// 流程
流程 [label = "四個層面"];
流程1 [label = "設計"];
流程2 [label = "製造"];
流程3 [label = "控制"];
流程4 [label = "管理"];
流程 -> 流程1;
流程 -> 流程2;
流程 -> 流程3;
流程 -> 流程4;
//專題
專題 [label = "機械設計專題", stacked];
專題 -> 表達;
專題 -> 流程;
專題 -> 學門;
}
機械設計專題隨身卡片電腦規劃流程圖的文字敘述:
blockdiag {
default_shape = roundedbox;
// 內定寬度為 128
node_width = 140;
// 內定高度為 40
node_height = 50;
default_fontsize = 15;
default_node_color = "lightyellow";
edge_layout = flowchart;
// 表達方式
表達 [label = "六種表達方式"];
1 [label = "口語表達(聲音)"];
2 [label = "文字表達", color="#99ff33"];
3 [label = "2D表達(靜態影像)"];
4 [label = "3D表達(動態影像)"];
5 [label = "理論表達(定量分析)"];
6 [label = "實體表達", color="#99ff33"];
表達 -> 1;
表達 -> 2;
表達 -> 3;
表達 -> 4;
表達 -> 5;
表達 -> 6;
// 學門
學門 [label = "四種技術領域"];
學門1 [label = "熱流力學"];
學門2 [label = "固體力學"];
學門3 [label = "電機電子"];
學門4 [label = "資訊通信", color="#99ff33"];
學門 -> 學門1;
學門 -> 學門2;
學門 -> 學門3;
學門 -> 學門4;
// 流程
流程 [label = "四個層面"];
流程1 [label = "設計", color="#99ff33"];
流程2 [label = "製造"];
流程3 [label = "控制"];
流程4 [label = "管理", color="#99ff33"];
流程 -> 流程1;
流程 -> 流程2;
流程 -> 流程3;
流程 -> 流程4;
//專題
//專題 [label = "機械設計專題", stacked];
專題 [label = "隨身卡片電腦選購", stacked, color="#ff5050"];
專題 -> 表達;
專題 -> 流程;
專題 -> 學門;
}
Comments
comments powered by Disqus