V-rep 的使用與學習
Onshape繪製V-rep零件 :
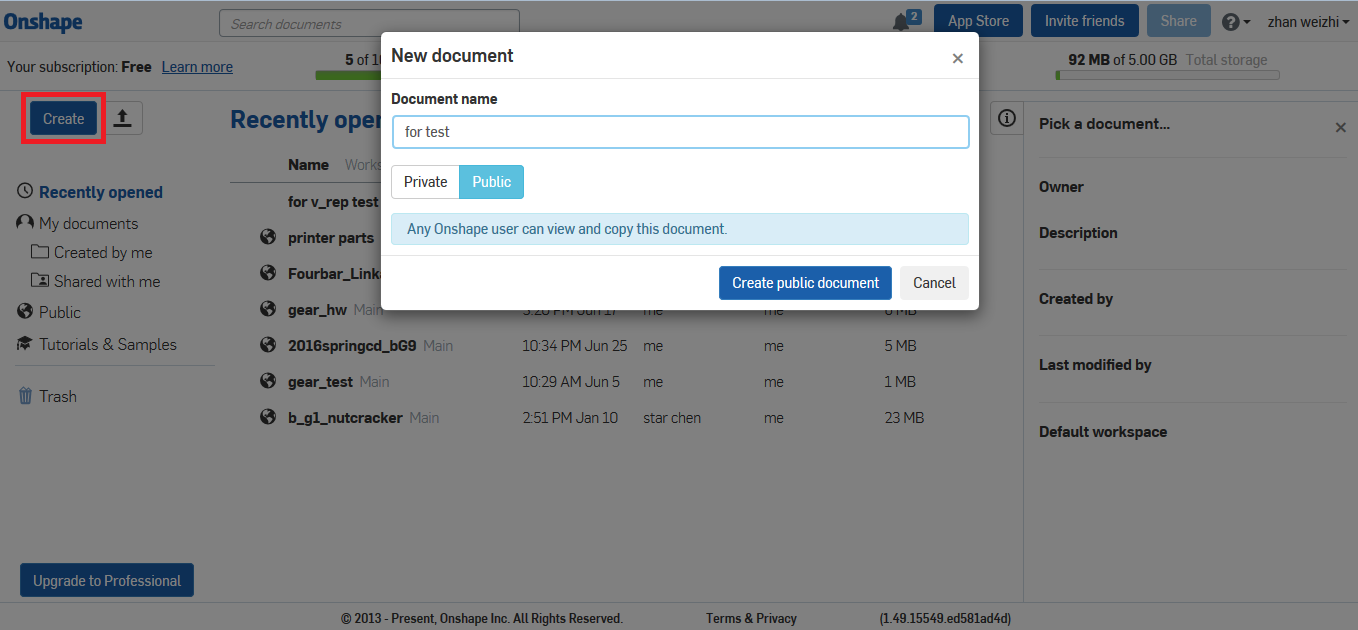
在Onshape新增一個零件檔 ,選擇隱私或者公開 ,目前每個人擁有的容量為10mb。

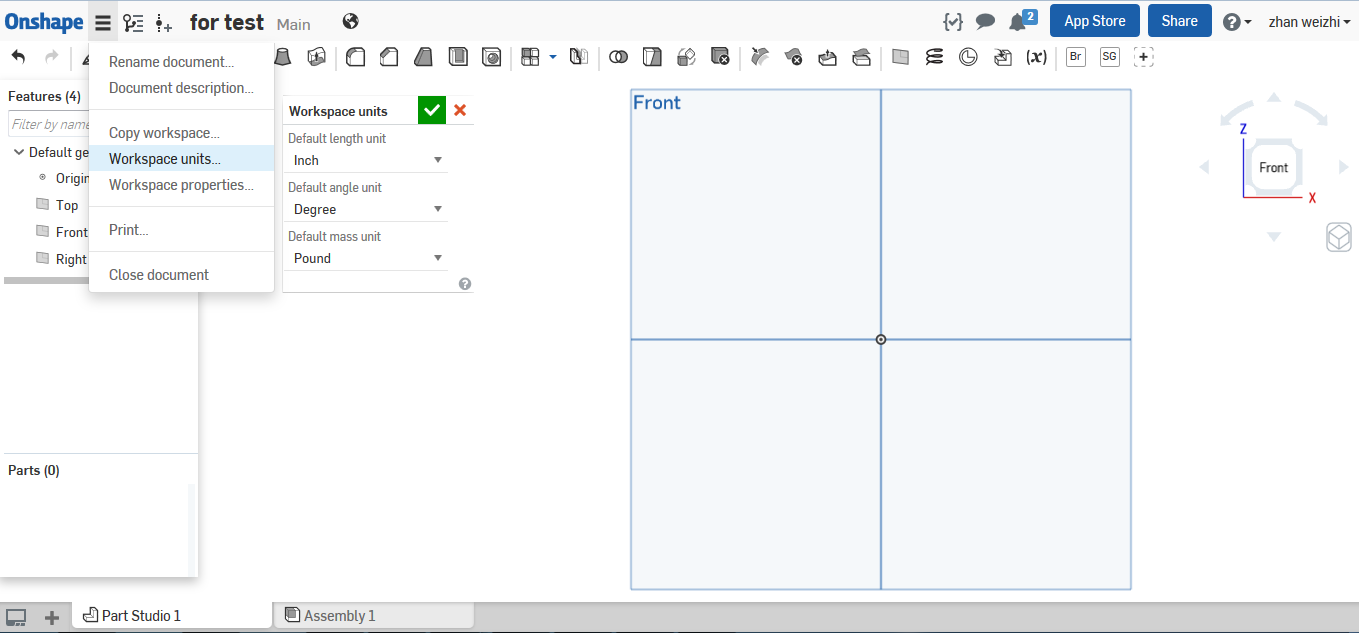
在part studio部分選擇平面當作草圖繪圖 ,功能和大多繪圖軟體相同。
單位設置 :

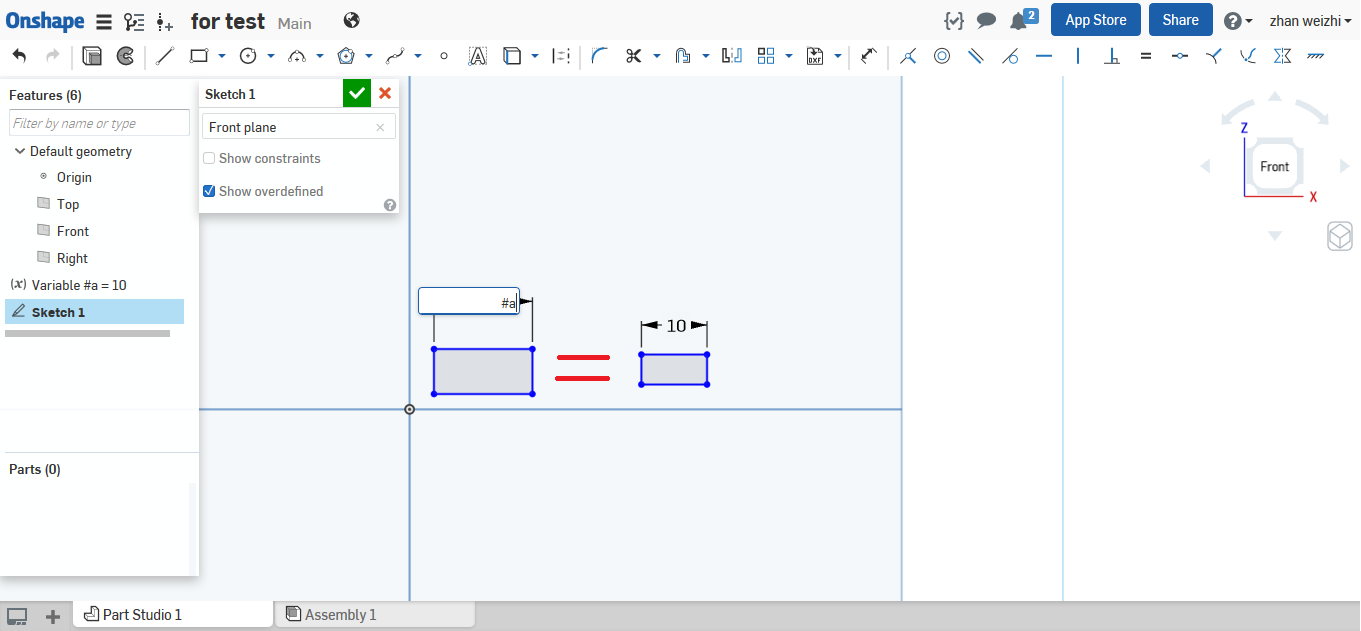
功能表有一個(x)函數圖示 ,能夠設定變數值 ,方便用於零件設計 ,若新增一個x ,命名為a且值為10的值 ,之後在填入尺寸部分輸入#a ,則該尺寸為10。

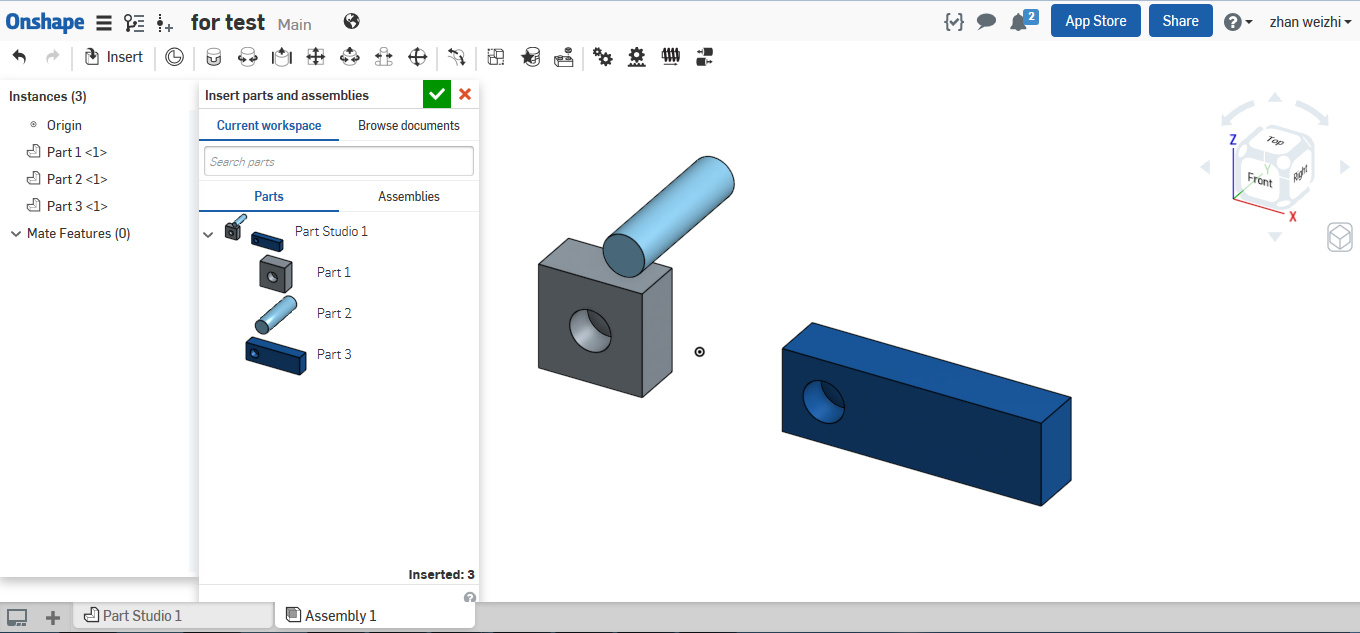
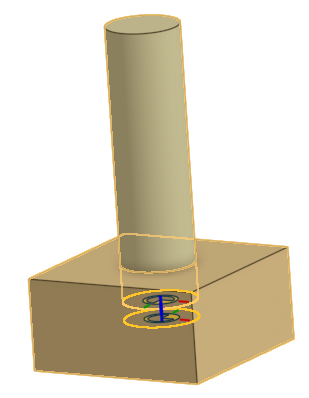
零件繪製好之後 ,在Assembly中引入零件。

先按右鍵將底座設定為fix(固定) ,組裝零件須注意 ,因為使用V-rep模擬 ,組裝時零件和零件設定小段距離(offset) ,不要完全貼合(在V-rep較易拆解零件) ,旋轉軸先透過cylindrical_mate和孔配合 ,再利用planar_mate讓軸偏移小段距離。

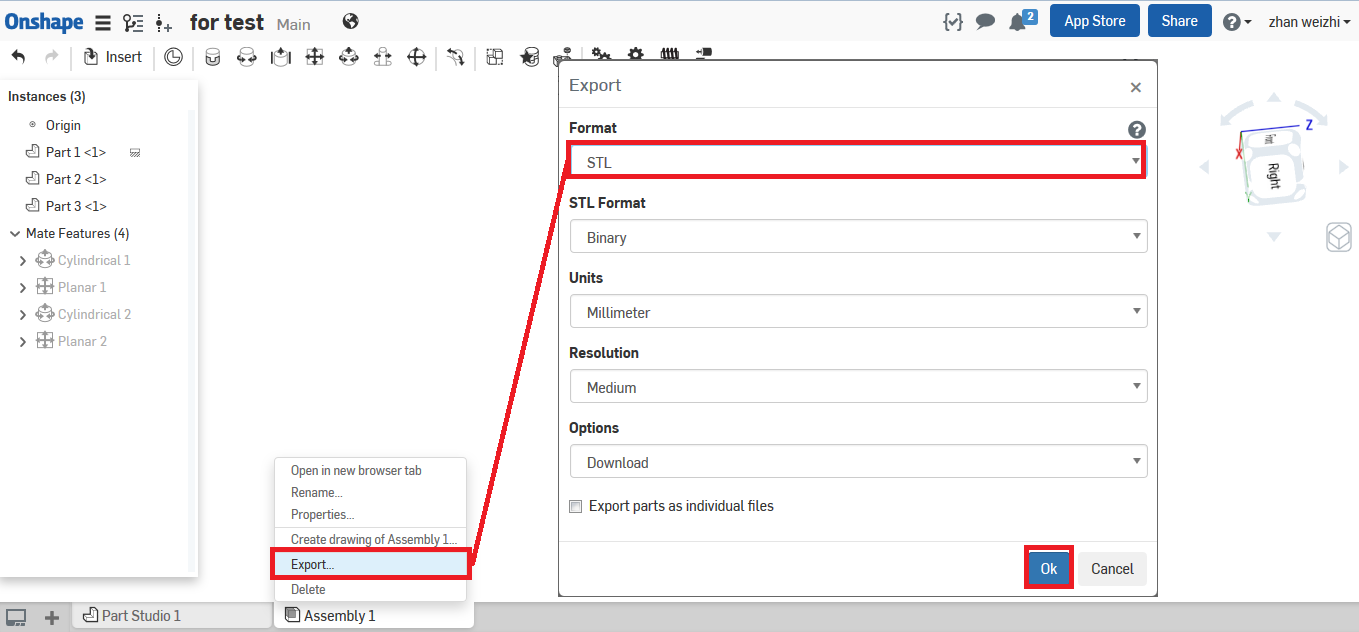
組合完畢後 ,在Assembly點選右鍵 ,輸出成stl格式檔案。

V-rep 教學 :
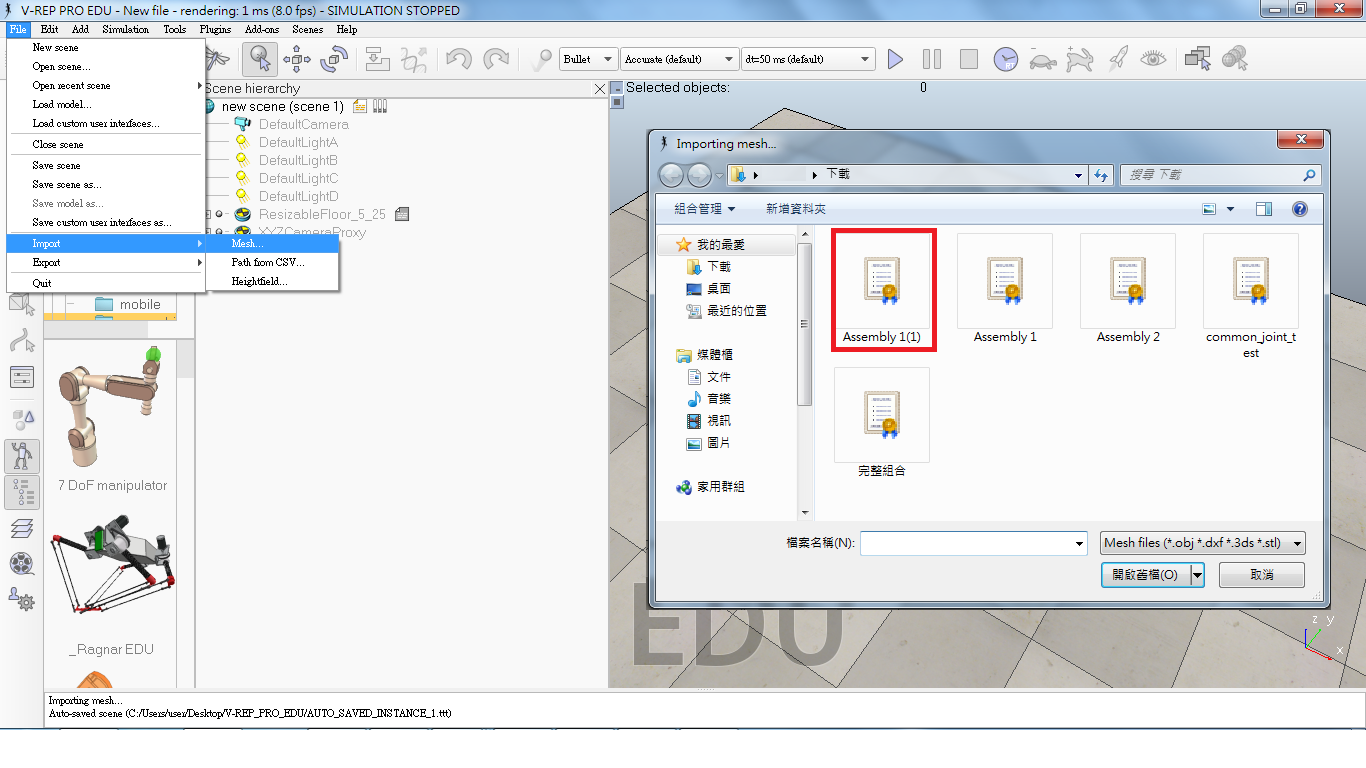
導入stl檔案 :
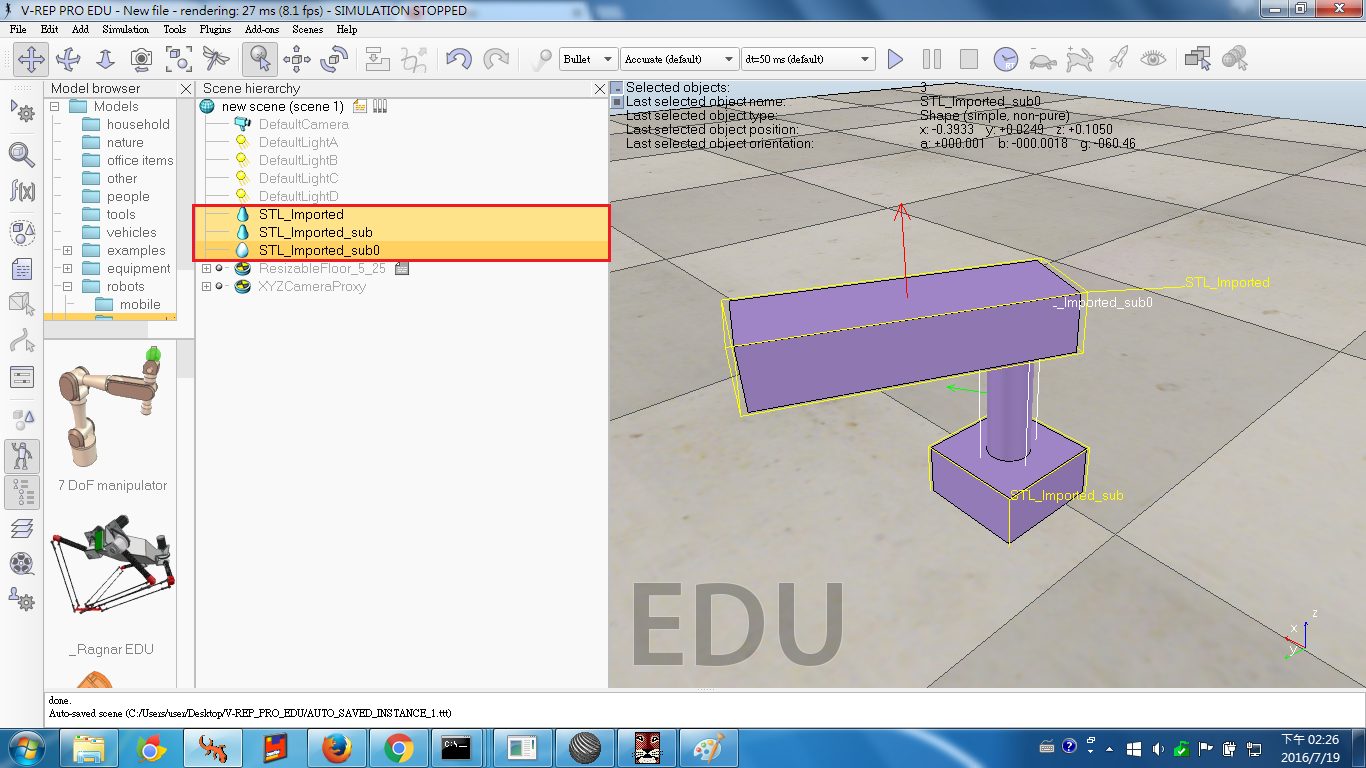
點選左上方工具列File ,import ,mesh ,選取繪製的stl檔案後 ,就可以看到零件了。


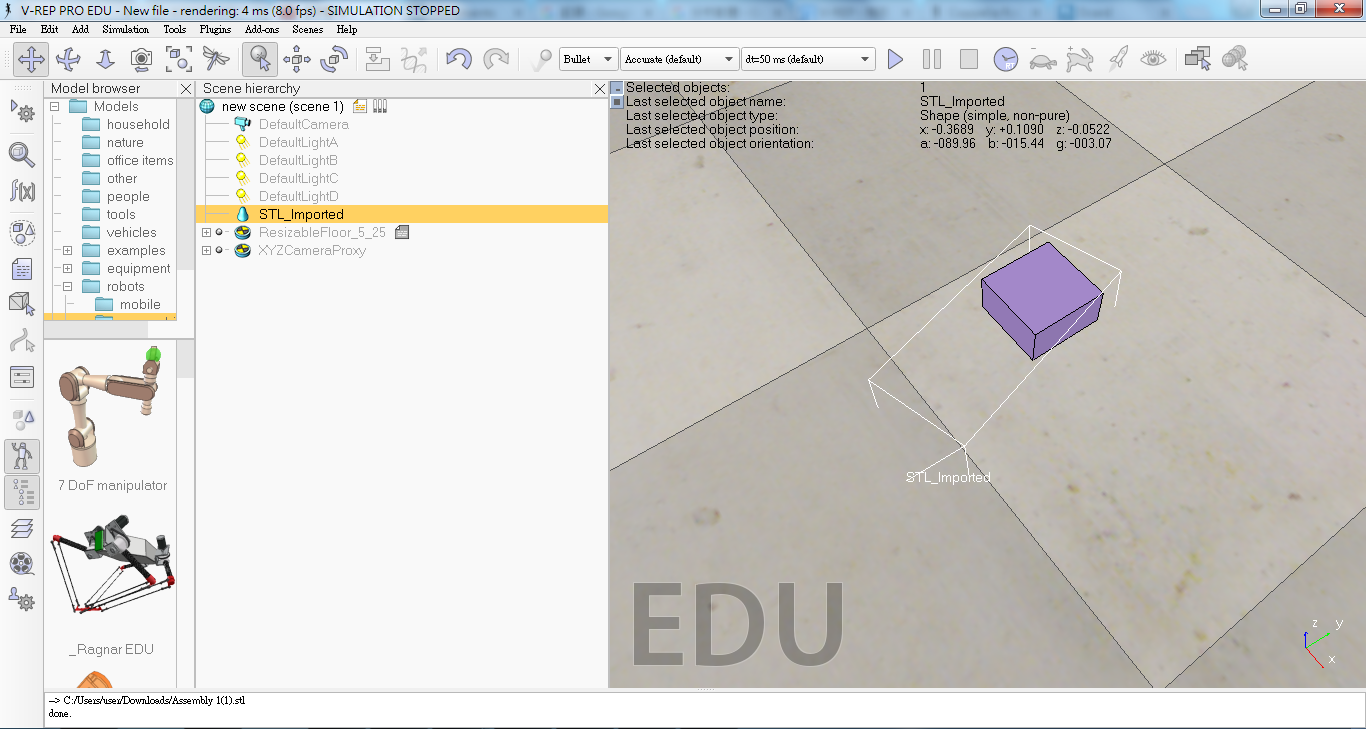
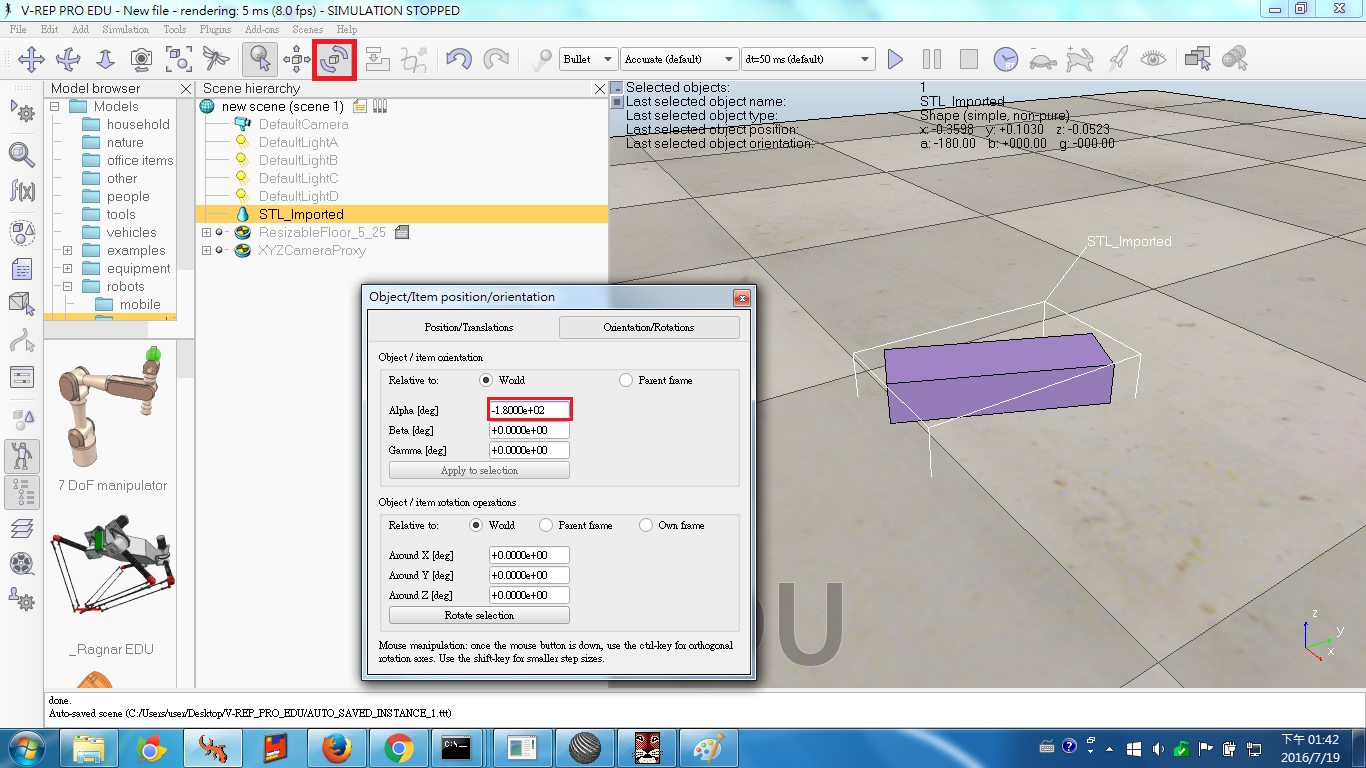
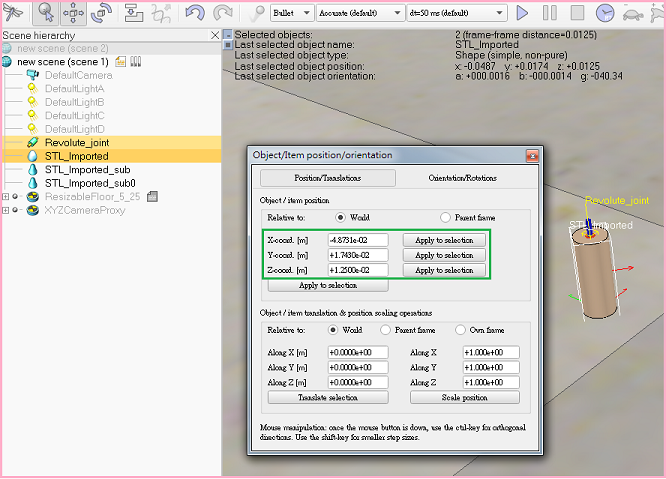
調整座標 :
若只看到零件的一部分 ,就是零件倒過來了 ,這時候點選左方零件圖示 ,再選上方工具列 ,將零件座標系設定成V-rep內(World)座標 ,最後點選上方旋轉功能 ,旋轉零件至理想角度。


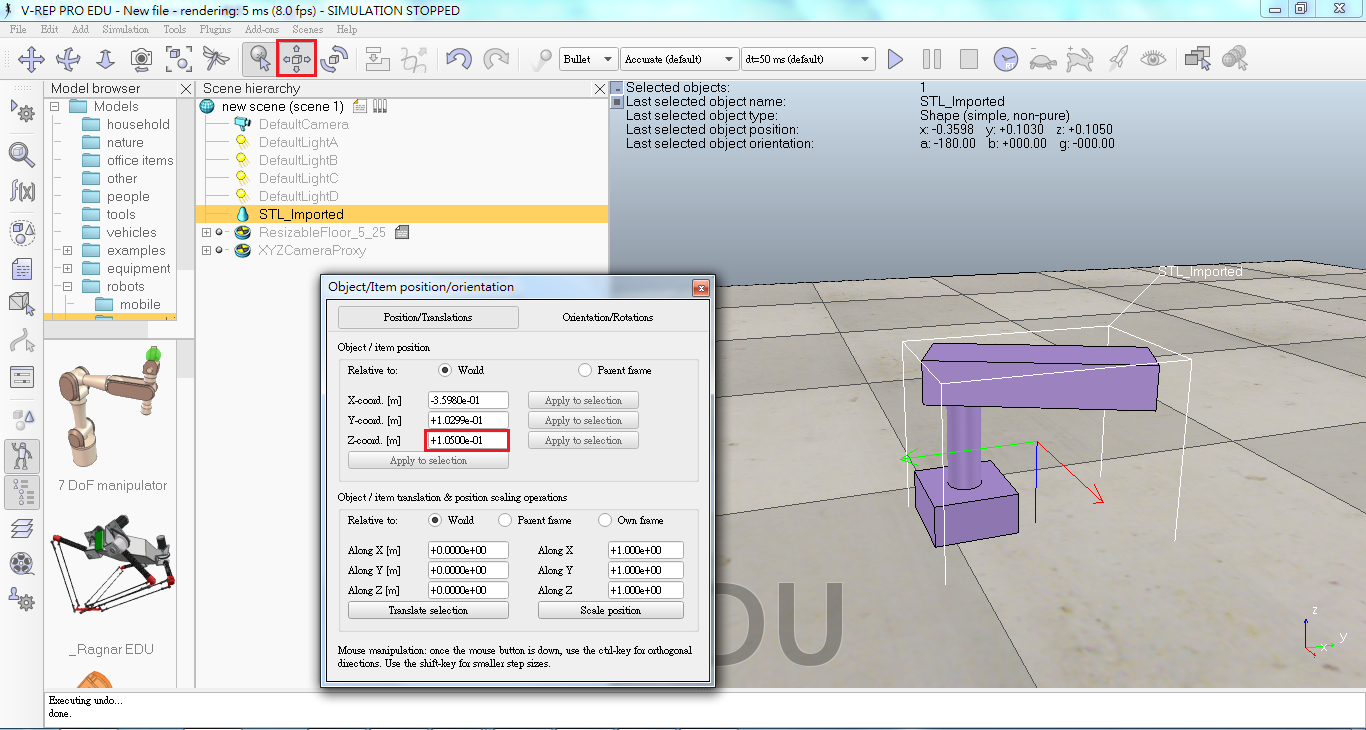
轉好角度之後 ,點選上方平移功能 ,並調整Z軸高度。

若零件被地板遮住 ,看不到零件 ,可先使用選平移功能 。
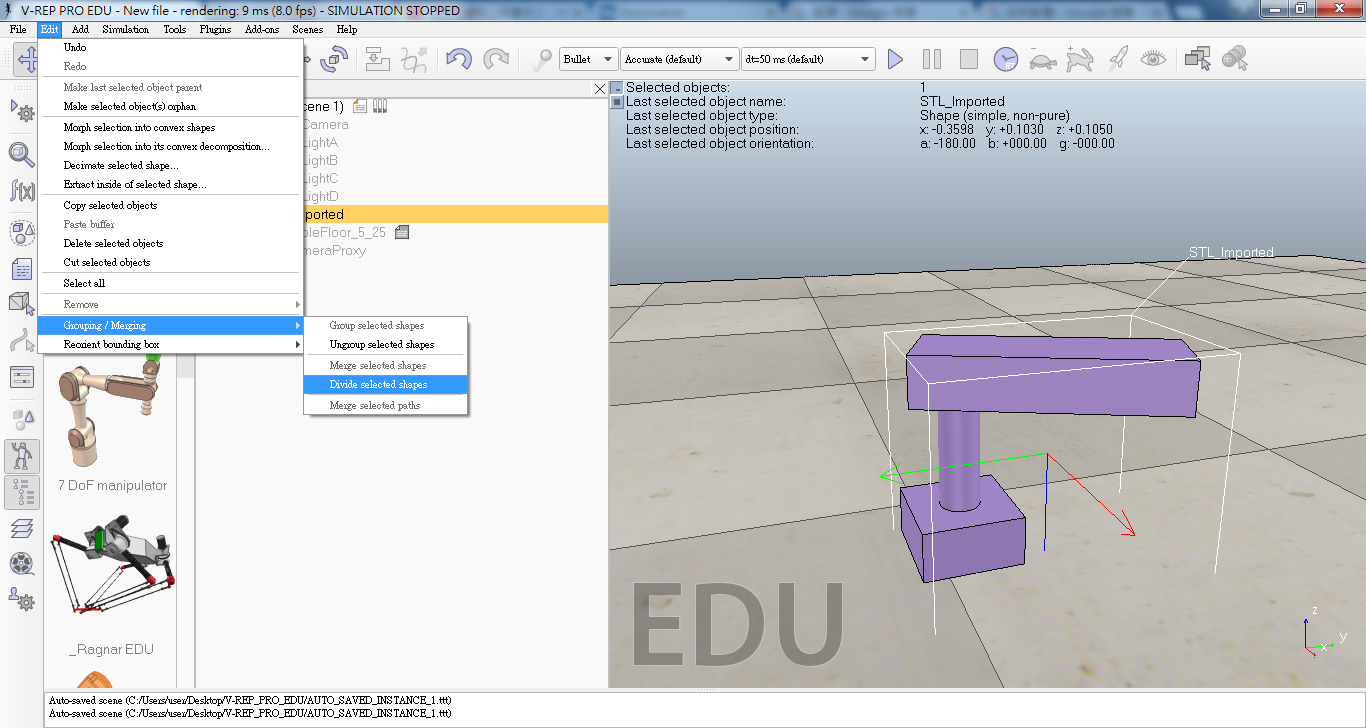
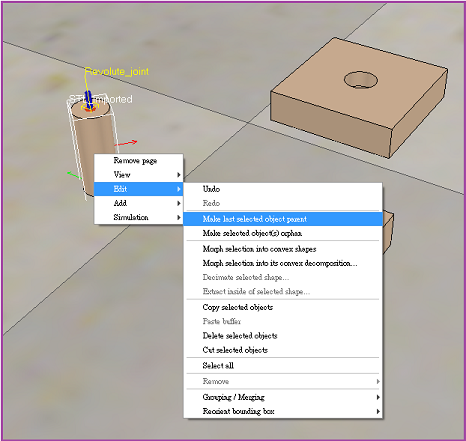
拆解零件 :
在V-rep導入的stl檔都會變成一個整體零件 ,而在Onshape先組好是因為零件拆解後較容易定位 ,且座標較容易設定等等。
點選欲拆解之零件後 ,點選工具列 ,編輯 ,Grouping/Merging ,Divide select shapes。

若有照上方Onshape繪製零件方式 ,零件就可以順利拆開。

加入旋轉軸 :
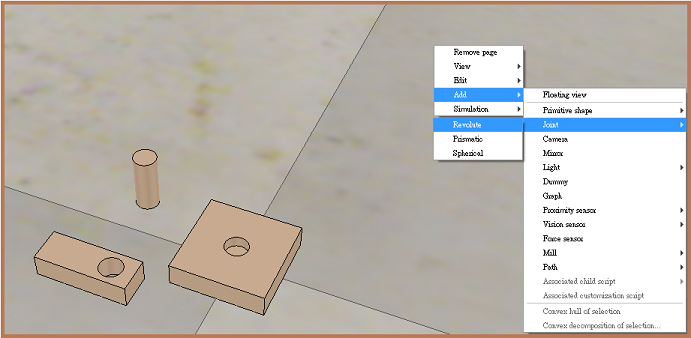
在右側視窗點選右鍵 , Add → Joint → Revolute

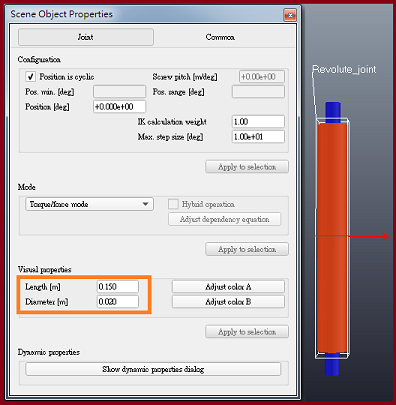
新增完成 ,快點兩下圖示 ,可以設定相關性質
橘色框框為旋轉軸長度及直徑

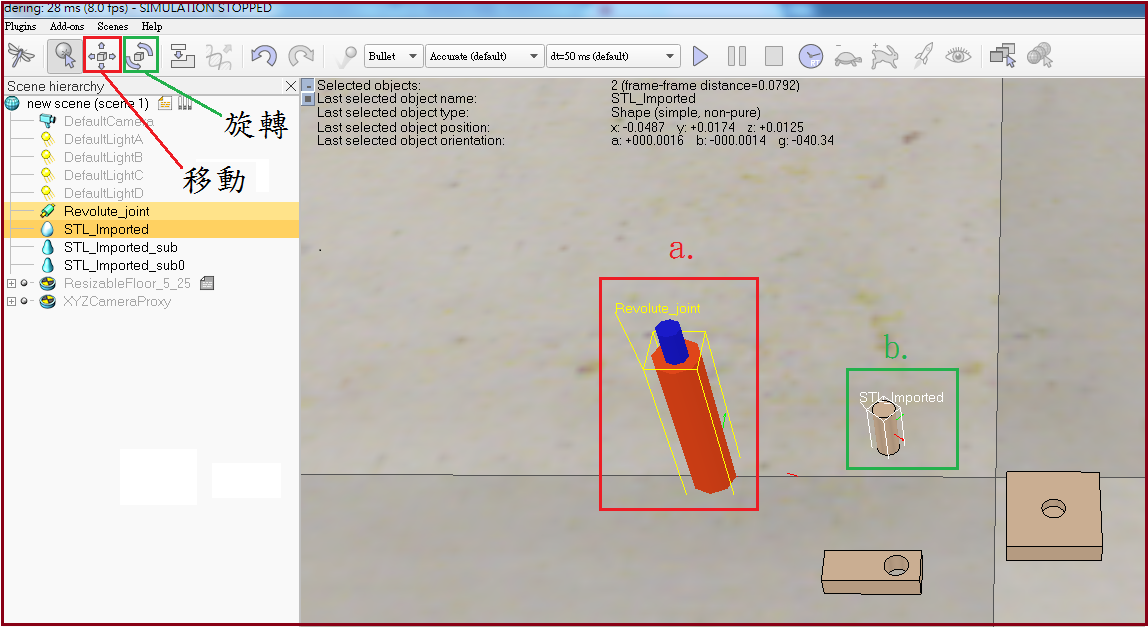
移動旋轉軸至零件主軸 : 先點選欲移動之物件(a.)後 ,按著shift並點選欲移動到的物件(b.) ,之後點選移動調整性質

綠色框框內分別為X、Y、Z重合 ,使旋轉軸與物體在同一軸線上

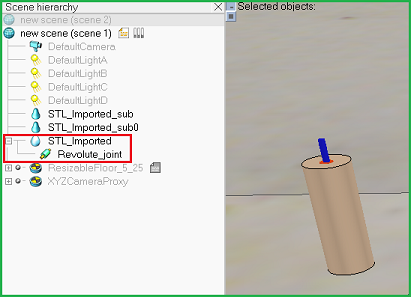
如果相關參數都設定好了 ,點選右鍵→Edit→使旋轉軸與零件結合成一物件(也可以直接用滑鼠拖曳)

結合後的從屬關係

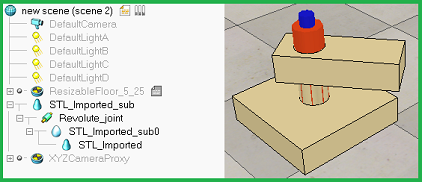
旋轉軸(馬達)設定 :
先將各部位組立完成

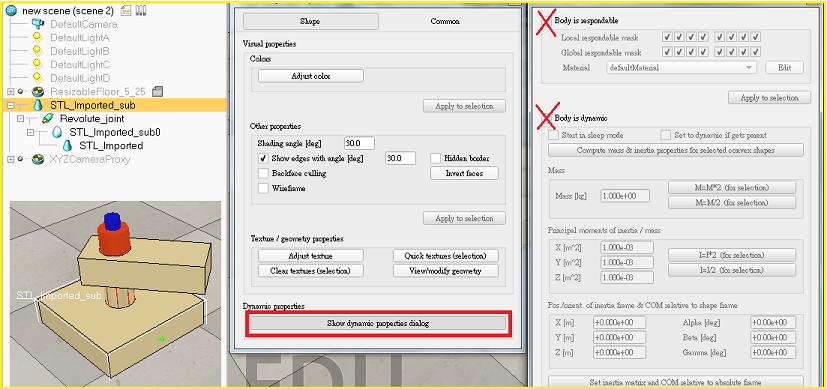
設定底座Dynamic性質 , ( X = 不打勾 )
Body is respondable 指 是否實體化 ,若兩個實體化物件互相碰撞 ,會依照物理設定做相對反應。

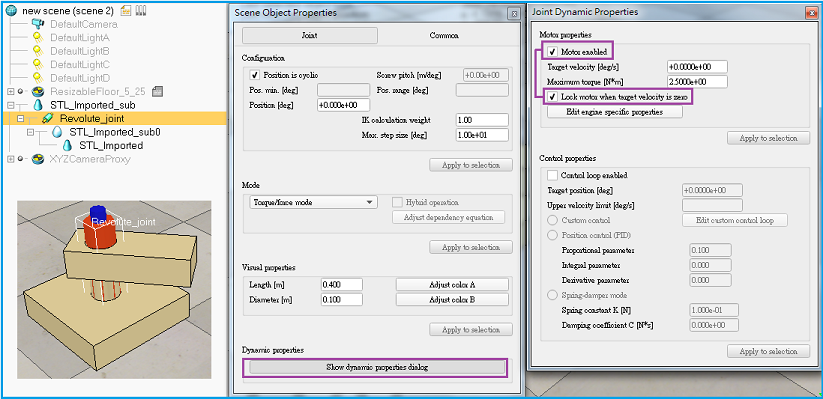
設定Revolute_joint(馬達)性質

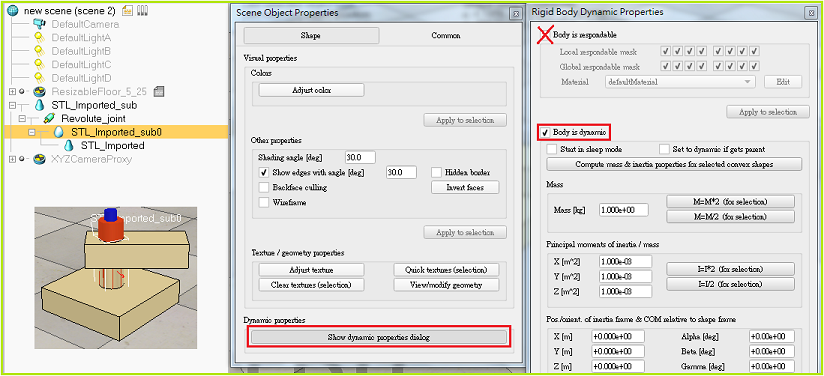
設定旋轉軸Dynamic性質 ,設為動態物件

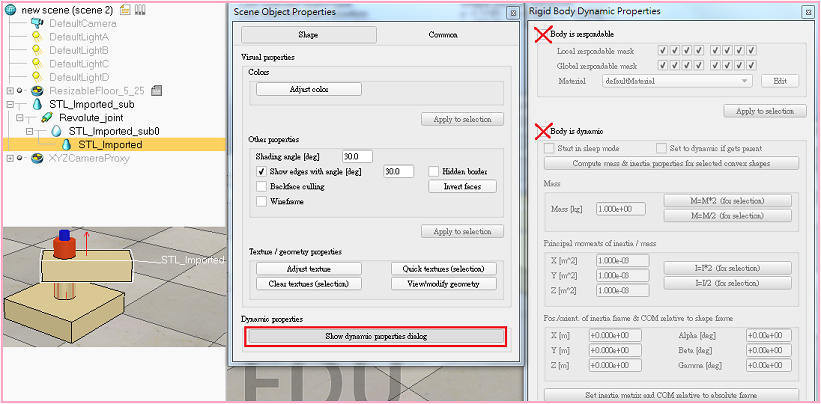
設定旋轉桿Dynamic性質

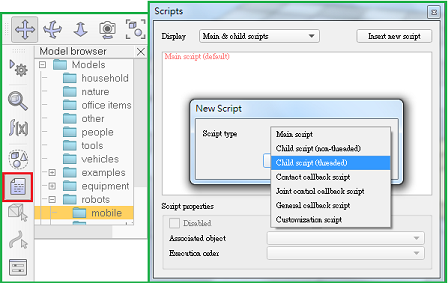
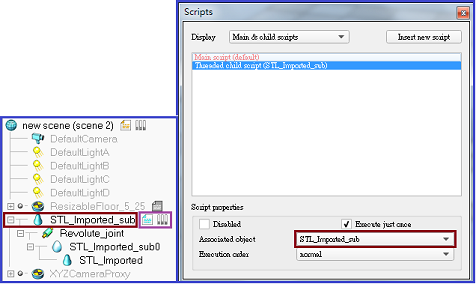
都設定好之後 ,設定旋轉軸(馬達)程式 ,點選左方文件圖示 ,之後在右方Scripts新增一個子程式

在Assciated object選擇STL_Imported_sub(主體)

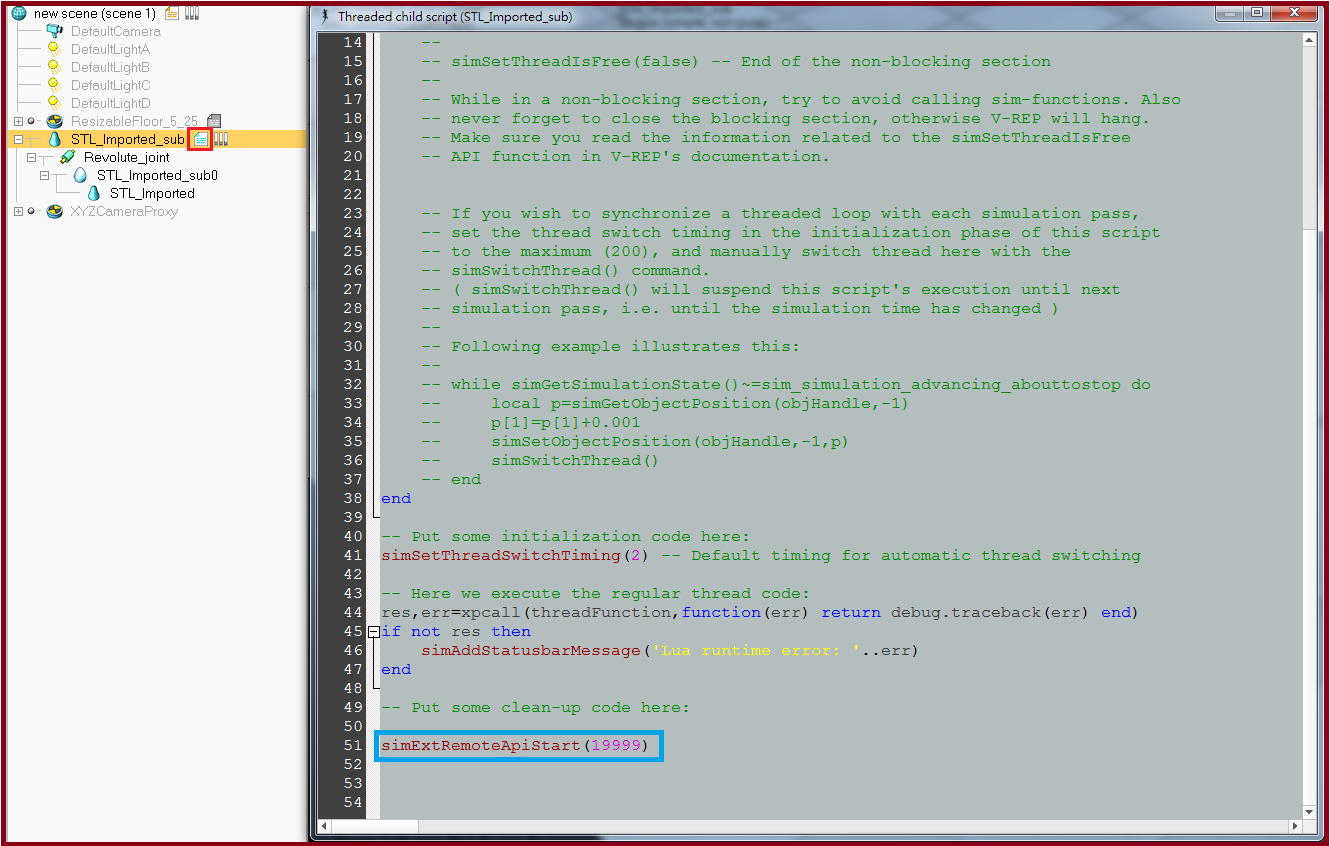
之後打開左方script ,並加入下面那行程式

設定完之後就可以按start ,跑老師的python範例了
加入攝影機
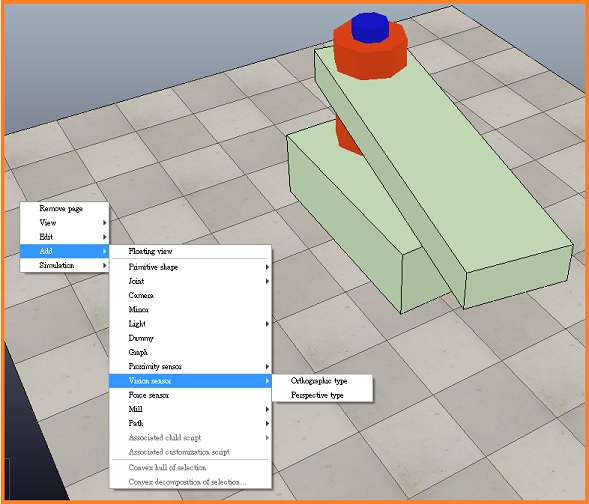
在物件視窗點選滑鼠右鍵 → add → vision sensor →選擇其中一種類型

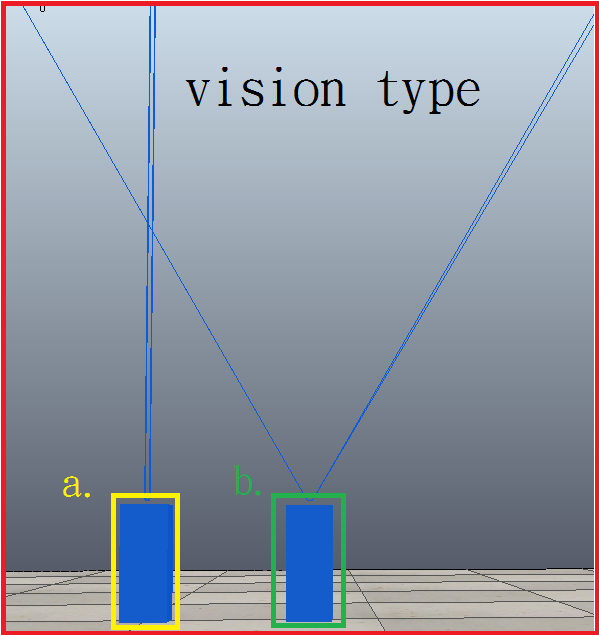
vision_sensor類型可分為 : a.為orthographic type 及 b.為perspective type

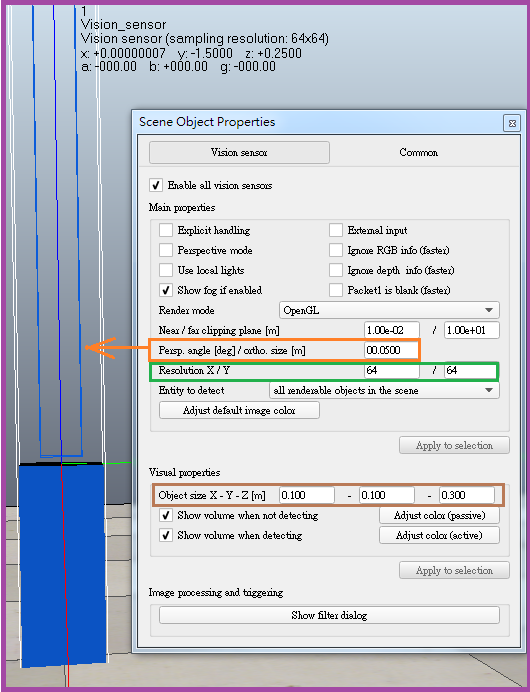
點兩下圖示設定攝影機性質 ,橘色框框為攝影範圍 , 綠色框框為範圍內的解析度 (2^n ,2~256) ,棕色框框為攝影機大小

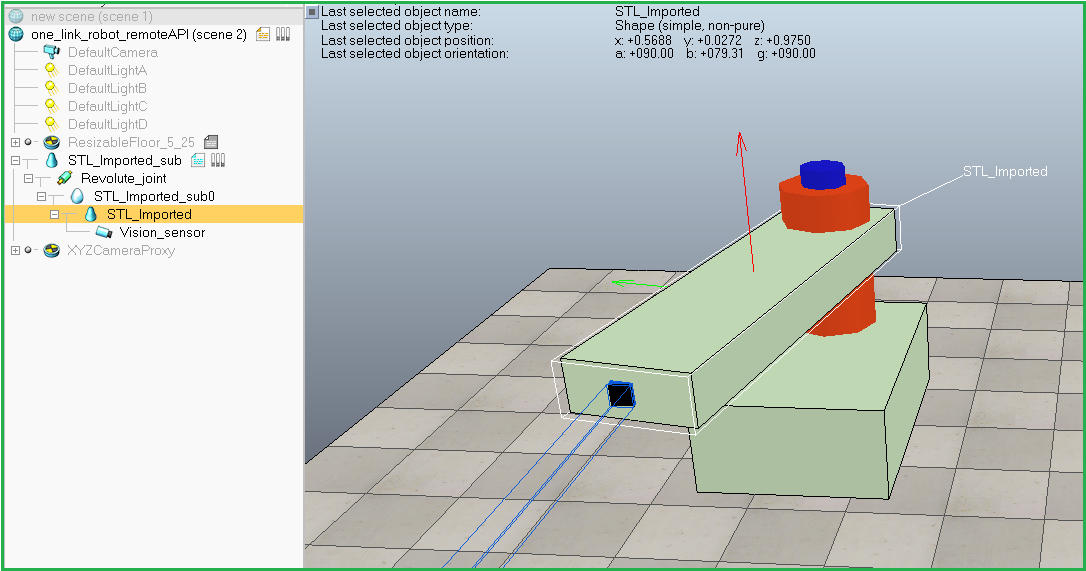
將旋轉桿和攝影機結合並設定從屬關係

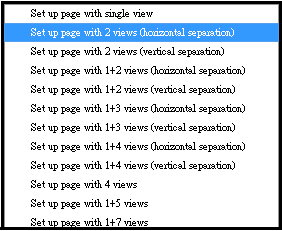
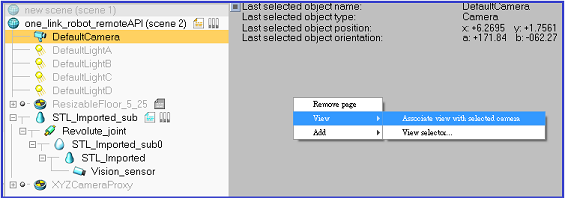
在物件視窗點選右鍵 ,點選 Remove page ,再次按右鍵新增2個視窗

點選左方第一台預設攝影機後 ,在上方視窗點選右鍵輸入攝影鏡頭

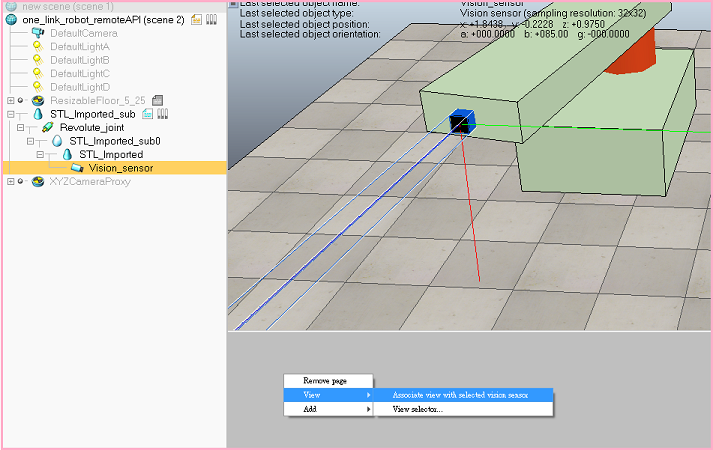
下方視窗則點選新增的攝影機 ,一樣新增攝影鏡頭

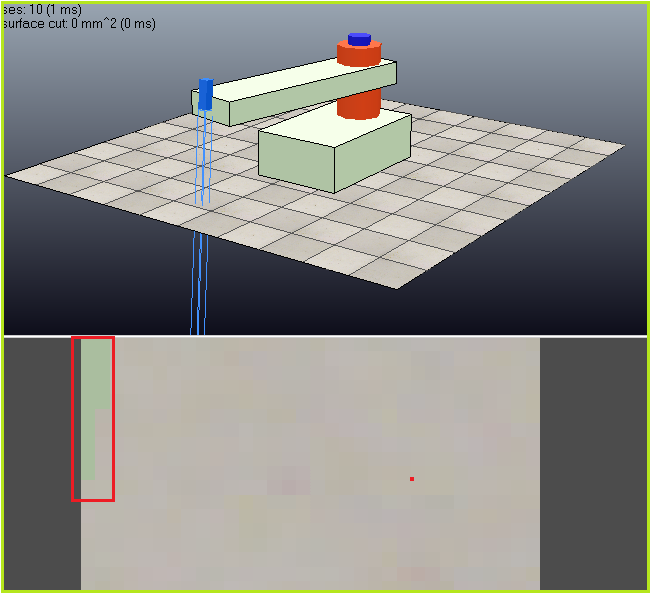
下方視窗會是黑色的 ,因為鏡頭所照的地方都是黑色

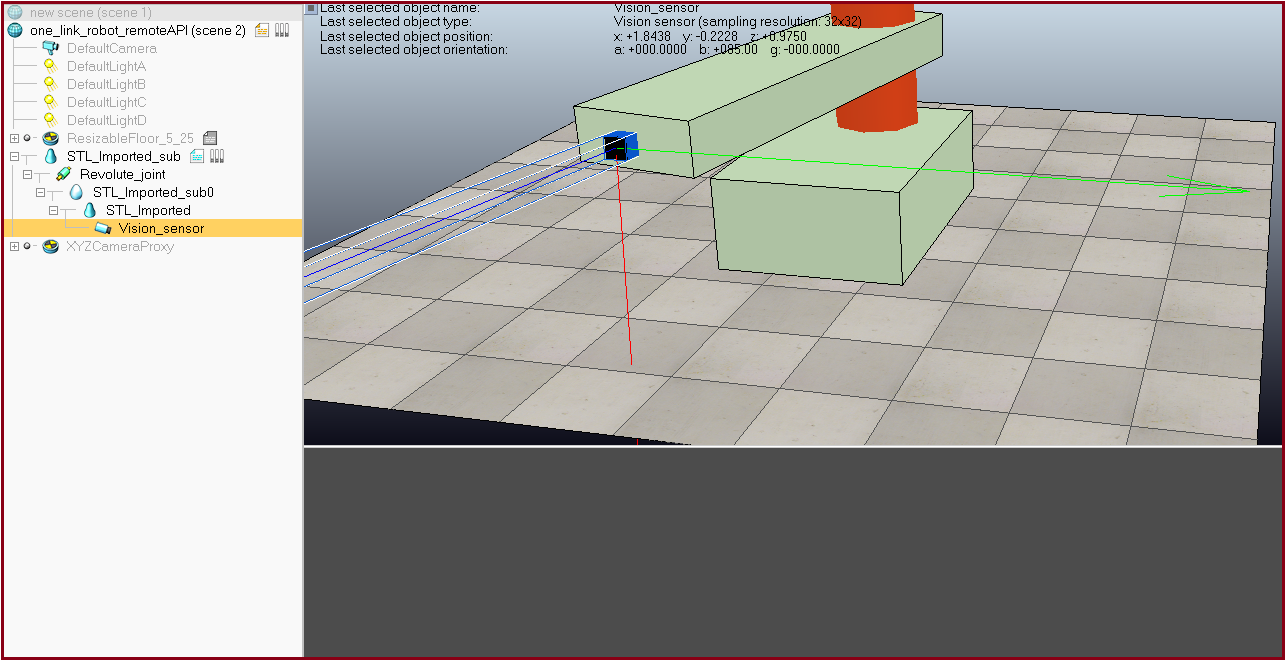
若將攝影機向下轉 ,就可以照到地板了 ,紅框內是照到旋轉桿

啟動程式來跑看看囉~

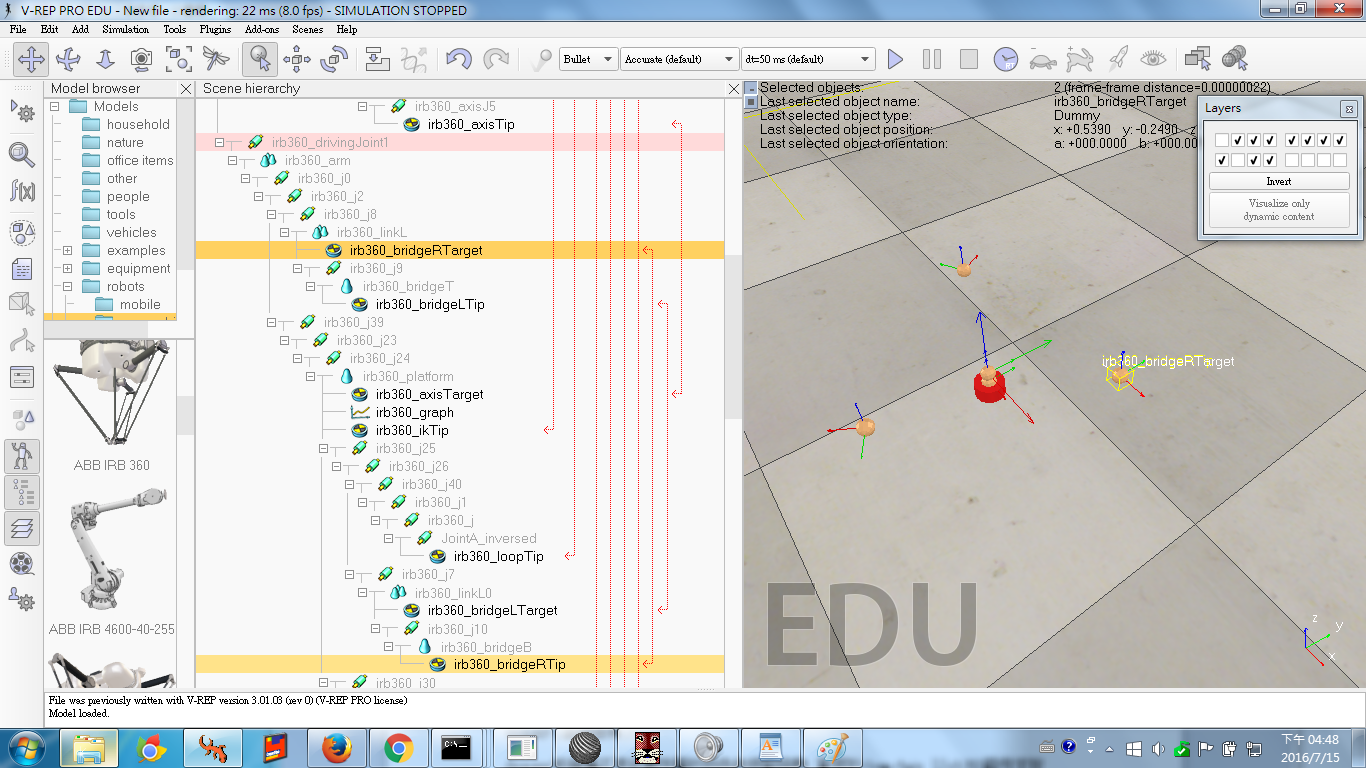
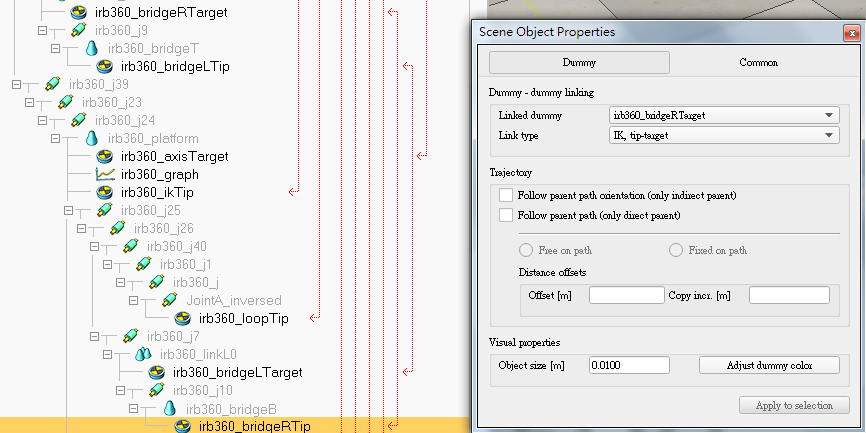
dummy ( 虛擬座標 ) :
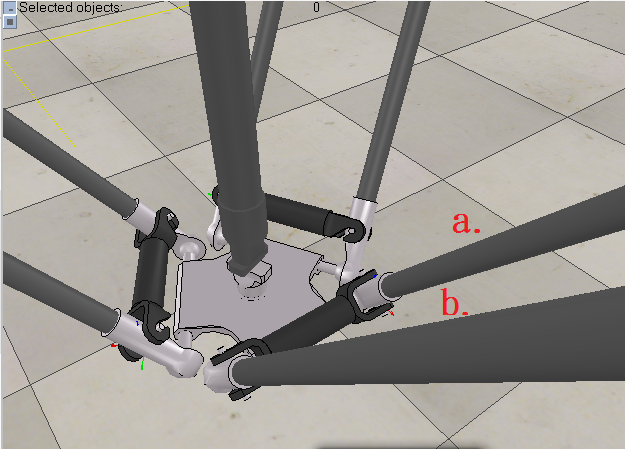
dummy 能夠讓不是從屬性質的物件做相對移動, 常用於close chain, 以irb360範例來說 :
a. b.桿為示範物件

將a.及b.桿實體隱藏之後 ,能夠看到從屬於a、b桿下的dummy為重疊狀態 ,並且為互相對應(target)


目的是因為 ,若a桿做出任何動作(移動) ,在它從屬下的dummy會隨著target的dummy做相對運動 ,因此兩桿距離始終會保持固定
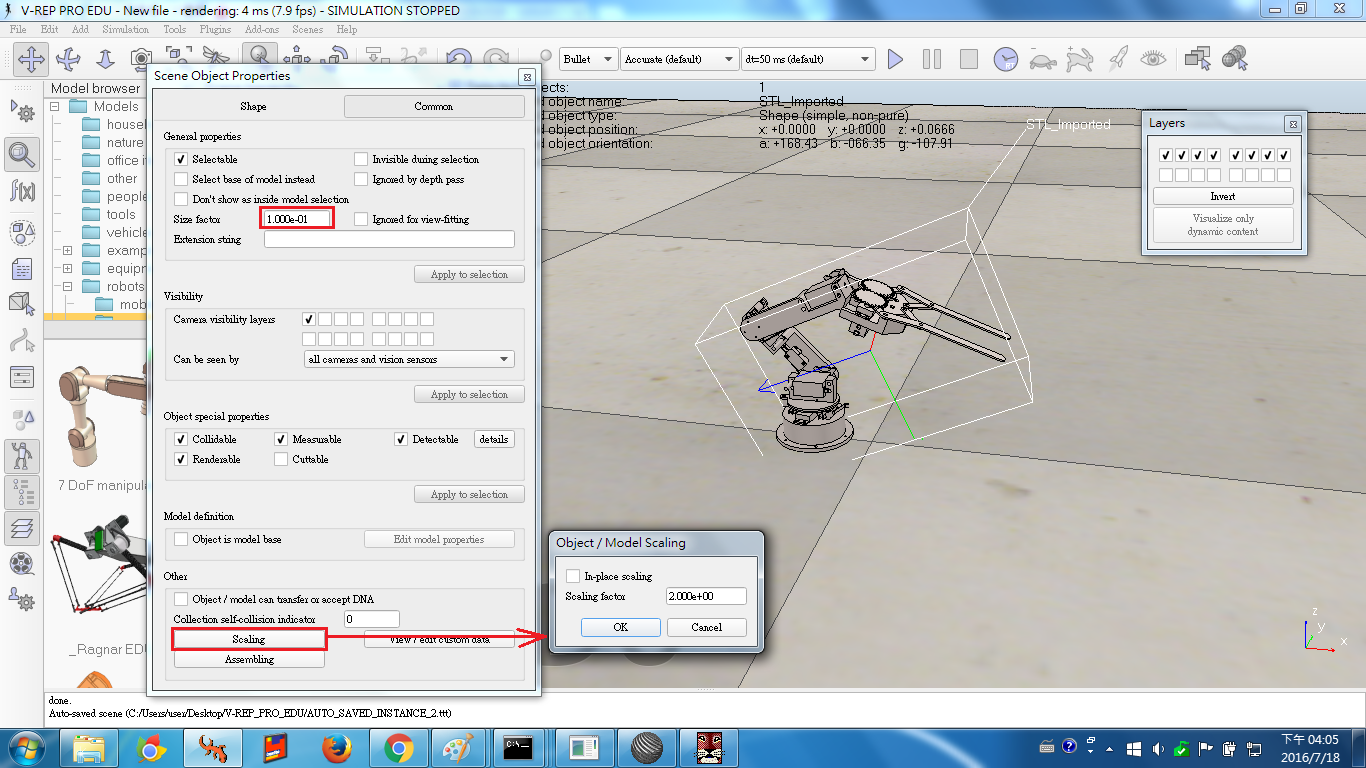
零件大小 :
size factor 為 目前模型的 比例 ,透過下方 Scaling 可以設定模型倍率 ,若Scaling factor 設為2 ,上方的size factor 會變成2 ,就是原始模型的2倍大

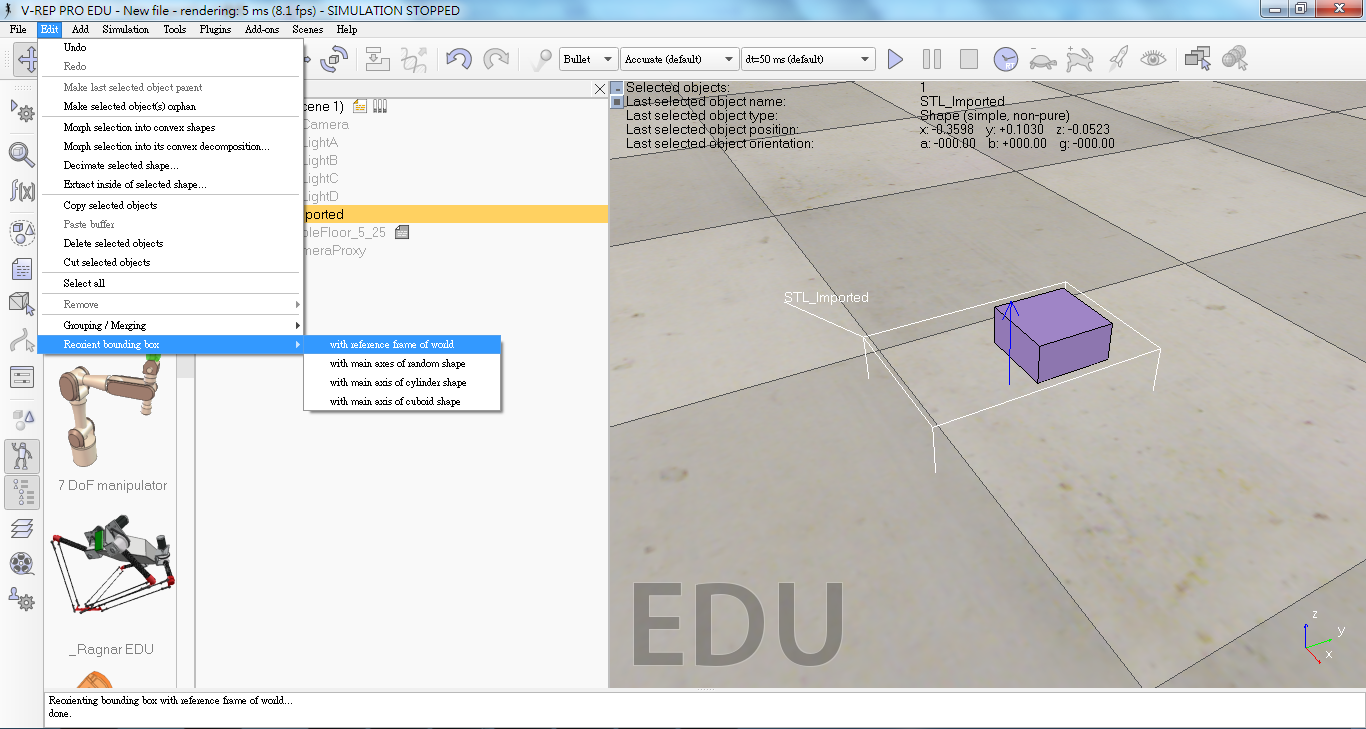
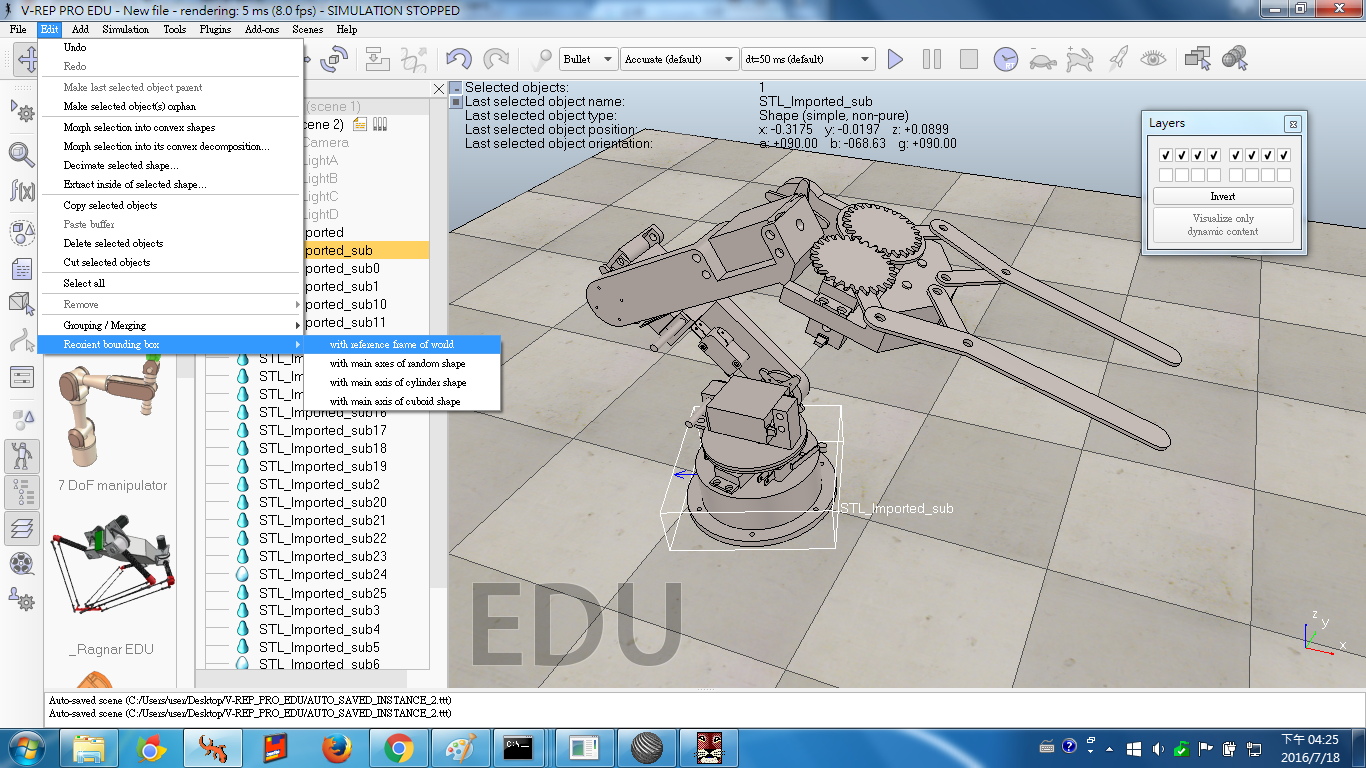
零件座標系 :
導入零件後 ,拆解發現零件的角度與V-rep右下角(World)的座標不同 ,有時對於joint的放置會變得不方便

點選要改變座標的零件後 ,在edit選單下點選Reorient bounding box→with reference frame of world 即可


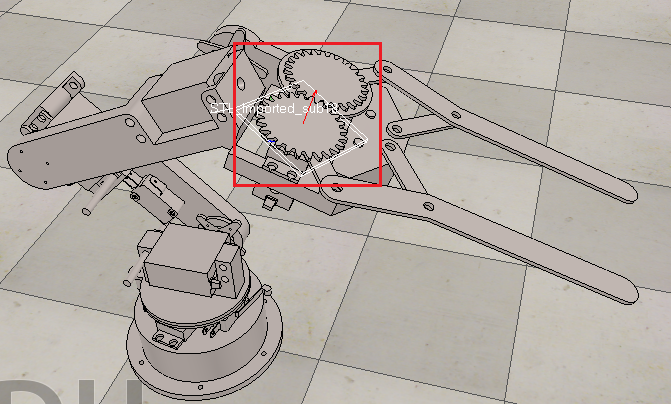
利用三角建構零件放入joint :
因為手臂有個齒輪 ,且有傾斜角度 ,所以需要透過零件轉換 ,並插入一個圓軸來輔助joint

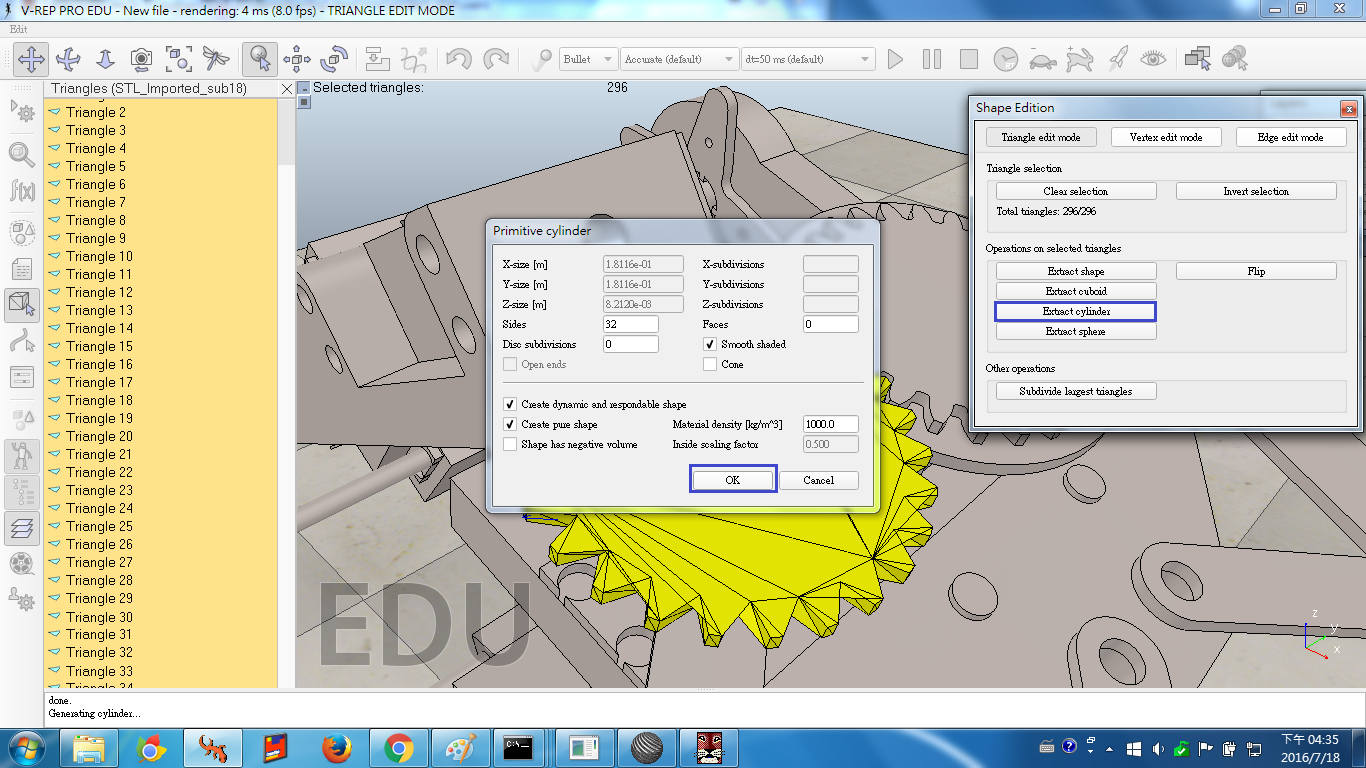
點選零件後右鍵選取 Edit→Decimate selected shape後 ,選擇三角形數量 (太少圓形會變多角形 ,太多運算會變慢) ,之後點選左方 Toggle shape edit mode
全選所有三角形 ,並點選Extract cylinder後按OK

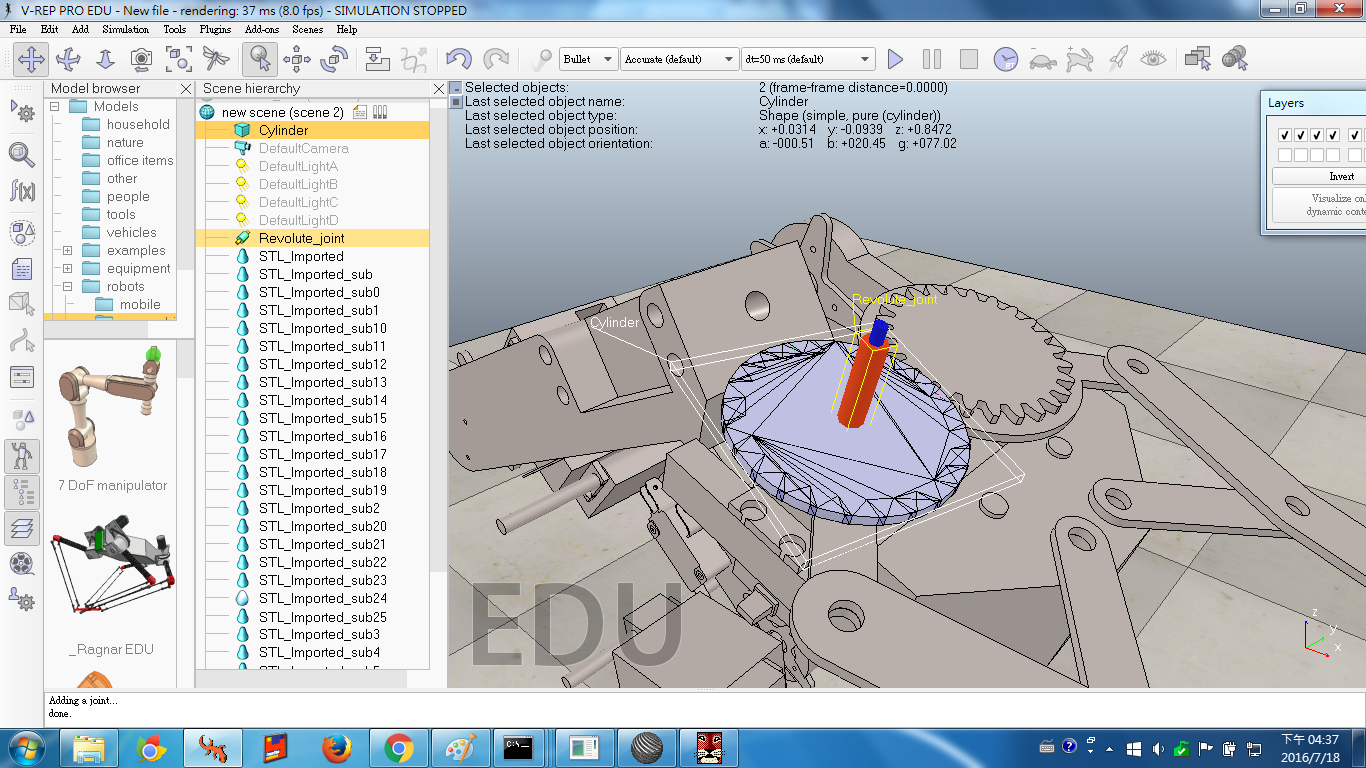
之後就可以順利放上joint了

Comments
comments powered by Disqus