-
Leo Editor - Pyslvs 手冊 - Reveal.js
兩種方式轉成 Reveal.js 樣板:
-
Leo Editor Cloned Node
-
Pandoc - Template
-
-
Pelican 的 Pandoc Plugin
Leo Editor - Pyslvs 手冊 - Reveal.js
為了達成使用相同內容達成一樣的效果,所以找了兩種方法,目前各有優缺,暫時都保留。
Leo Editor Cloned Node
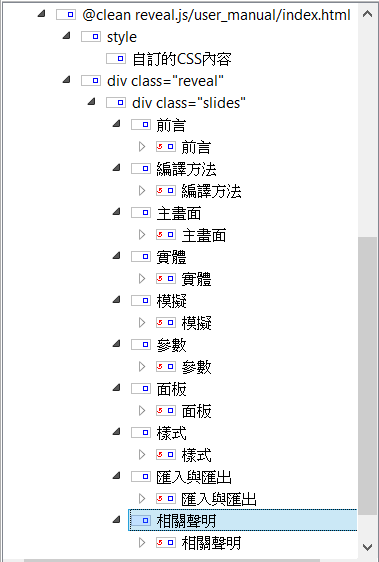
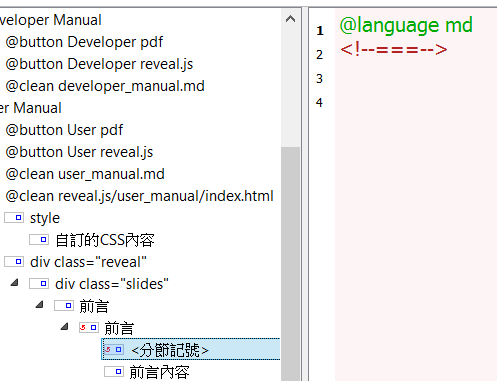
使用 Leo Editor 的分身節點套用相同的內容,並用 data-markdown 讀取;原始碼中會包含為轉換的 Markdown 語法。
不過這種方式無法分章節(水平投影片),因此每個章節都需要分身,否則會讀取到 LaTex 的換頁標記。

優點是可以自由裁切投影片長度(使用自訂記號),而且完全不會影響 Pandoc 的讀取。

缺點是不能使用使用圖片參照,可能還要另外想辦法或是捨棄這種用法。
還有一個較小的缺點是使用記號裁切後,分開的超連結內容會被脫離,必須在裁切前補上註釋,而 Pandoc 可能也會警告重複轉換的內容。
Pandoc - Template
在 Github 上找到有人寫的 Template 檔,讓 Pandoc 直接轉好 index.html,而且認得圖片參照與特殊用法。
倉儲位址:https://gist.github.com/aaronwolen/5017084
使用的指令:
$pandoc -t html5 --template=template-revealjs.html \ --standalone --section-divs \ --variable transition="linear" \ example.md -o example.html
主要使用 --section-divs 配上 -t html5 並套用 Reveal.js 的套件轉出。
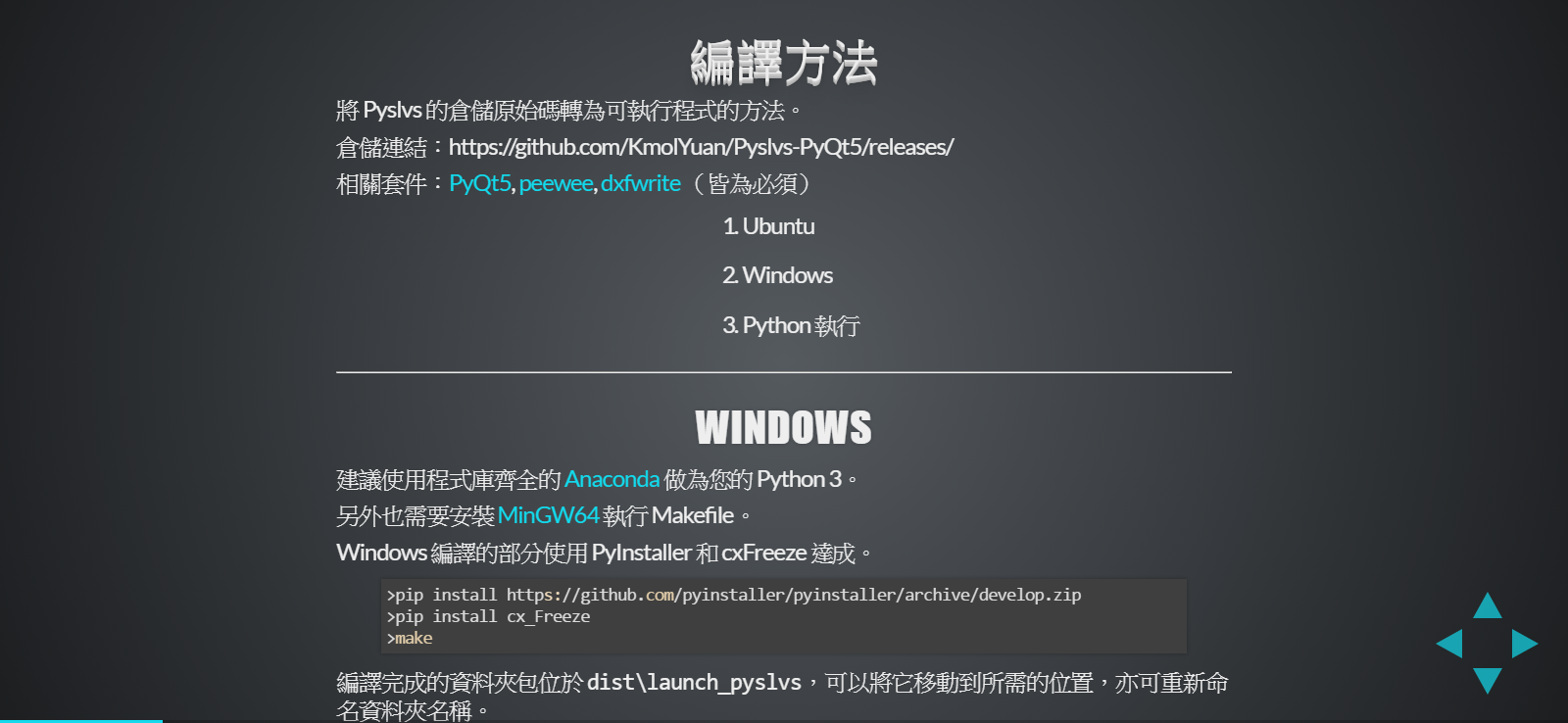
轉出來的樣式如下:

缺點明顯就是「小節」會依附在「章」中,每一頁都會有「章」的開頭文字擋住。
Pelican 的 Pandoc Plugin
Pelican 部分有找到相關的擴充套件 pandoc_reader。
倉儲位址:https://github.com/liob/pandoc_reader
還沒測試過效果,不過會使用到 command line 的 Pandoc,應該能套用原本的 Markdown 文件。
Comments
comments powered by Disqus