Leo Editor - Pyslvs 手冊
-
Pandoc - PDF
-
Reveal.js - HTML 簡報
Leo Editor - Pyslvs 手冊
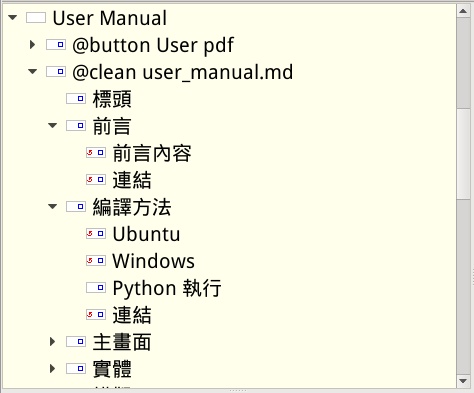
目前以 Leo Editor 編輯 Markdown 檔案,為了讓章節更分明,用 node 的方式統整內容。

匯出的 PDF 輸出在 /PDF 資料夾內,而 Reveal.js 則是放在 /reveal.js 資料夾內。
至於 Pelican 的部份還沒研究樣板的關係,暫時未加入。
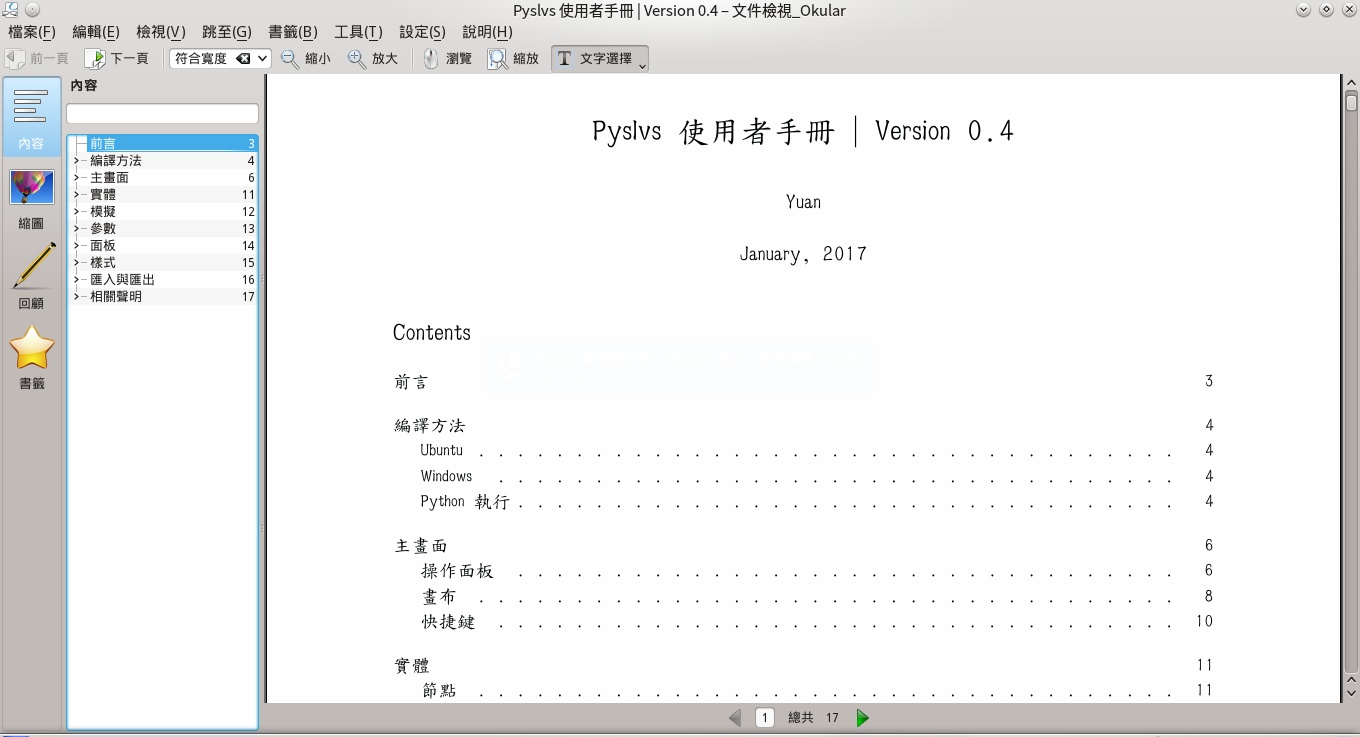
Pandoc - PDF
這部份使用 Pandoc 的命令匯出,在語法上會用到擴展的功能,Pelican 和 Reveal.js 可能不會支援。
在 Leo Editor 中設計了 3 個按鈕轉檔,Python code 判斷平台與字型,Windows 採用標楷體;Ubuntu 後來由文泉驛微米黑改成教育部標準楷書。

Python code 使用 Clone node 的方式,使三本手冊套用一樣的設定輸出。
import os, platform
if platform.system().lower()=="linux": font = "教育部標準楷書"
elif platform.system().lower()=="windows": font = "DFKai-SB"
else: font = "Arial"
fontsize = "12"
margin = "1in"
settingFlag = "--latex-engine=xelatex --toc --filter pandoc-fignos --template=template.tex -V \"mainfont:{0}\" -V fontsize={1}pt -V geometry:margin={2}".format(font, fontsize, margin)
os.system("pandoc {0}.md -o PDF/{0}.pdf {1}".format(filename, settingFlag))
g.es("{} PDF 轉換完畢".format(filename))
只有名稱 filename 使用不同字串而已。
Reveal.js - HTML 簡報
Reveal.js 若是要使用 Markdown 語法,必須先將 markdown plugin 加回來。
啟動時使用:
Reveal.initialize({
dependencies: [
{ src: 'plugin/markdown/marked.js' },
{ src: 'plugin/markdown/markdown.js' },
{ src: 'plugin/notes/notes.js', async: true },
{ src: 'plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } }
]
});
並且從 官方倉儲 載回 lib 資料夾。
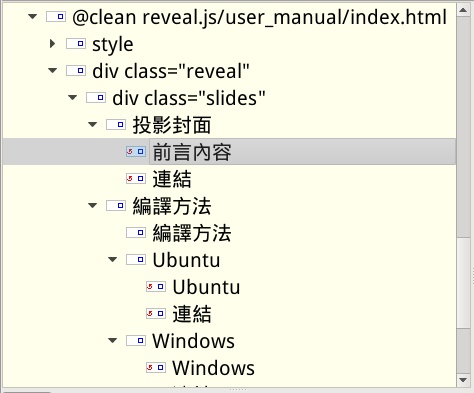
編寫 index.html 時使用下面的語法:
並利用 Clone node 與原文件同步。

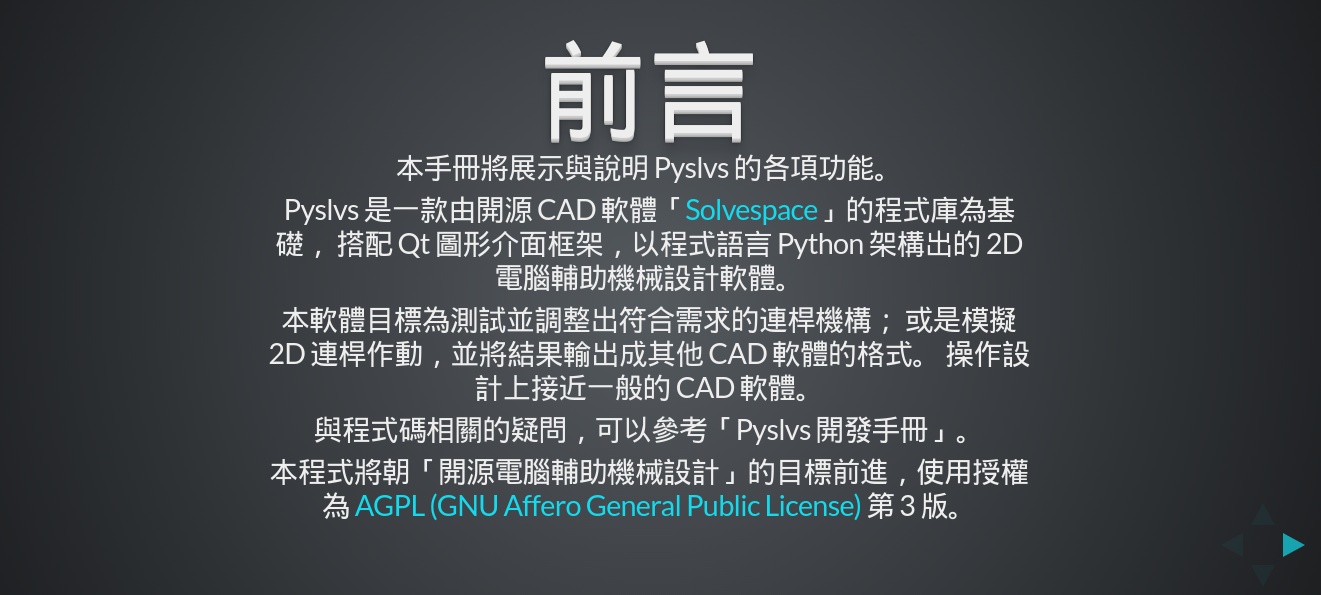
使用後的樣式如下:

另外還有需要換頁的問題,官方提供的語法可以自動分行、輸入現成 md 檔等等。
不過遇到 Pandoc 語法(如圖片參照)就沒辦法使用了。而針對換頁,可能還需要斟酌嵌入方式,或是在原文件中加入特殊 html 註解換頁。
至於 Pelican 的 Markdown 應該也和 Reveal.js 一樣,只是不需要分頁。
Comments
comments powered by Disqus